editplus是一款非常出色的文本编辑器,可以让用户用来处理文本、html和程序语言等,而且editplus软件中的功能是很强大的,拥有着英文拼写检查、自动换行、高亮语法以及无限制撤销等功能,为用户带来了不错的使用体验,因此editplus软件成为了热门的编辑器之一,当用户在editplus软件中编辑代码时,想要查看最后的整体效果,用户应该智能来操作实现呢,其实操作的过程是很简单的,用户直接在菜单栏中点击用浏览器查看功能即可解决问题,点击后,用户就可以在打开的新页面上看到html效果了,那么接下来就让小编来向大家分享一下editplus查看html效果的方法教程吧,希望用户能够喜欢。

方法步骤
1.用户在电脑上打开editplus软件,并来到页面上点击新建文件选项弹出下拉框,用户选择其中的html网页选项

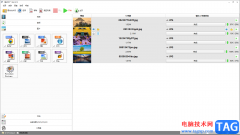
2.接着进入到代码的编辑页面上,用户根据需求来编辑代码,如图所示

3.编辑完成后,用户点击菜单栏中的视图选项,在弹出来的下拉选项卡中,用户选择用浏览器查看选项

4.这时可以在右侧展示出多种浏览器选项,用户按照需求来选择浏览器即可

5.此时在打开的新页面中,用户就可以查看代码编辑效果了,效果如图所示

以上就是小编对提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击视图——用浏览器查看——选择浏览器——查看效果这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看,一定可以解决好这个问题的。