墨干编辑器是一款专业高效的文字编辑工具,它支持数学式编辑、输入结构化文本、表格处理和插入图片等功能,并且用户还可以用它来查看xml、java以及html等文本,在很大程度上提高了文本处理效率,因此墨干编辑器吸引了不少用户前来下载使用,当用户在使用墨干编辑器软件时,想要在页面上插入图片,却不知道怎么来操作实现,其实这个问题用户只需在菜单栏中找到插入图片功能,接着进入到文件夹窗口中找到自己需要的图片即可解决问题,详细的操作过程是怎样的呢,接下来就让小编来向大家分享一下墨干编辑器插入图片的方法教程吧,希望用户在看了小编的教程后,能够从中获取到有用的经验。

方法步骤
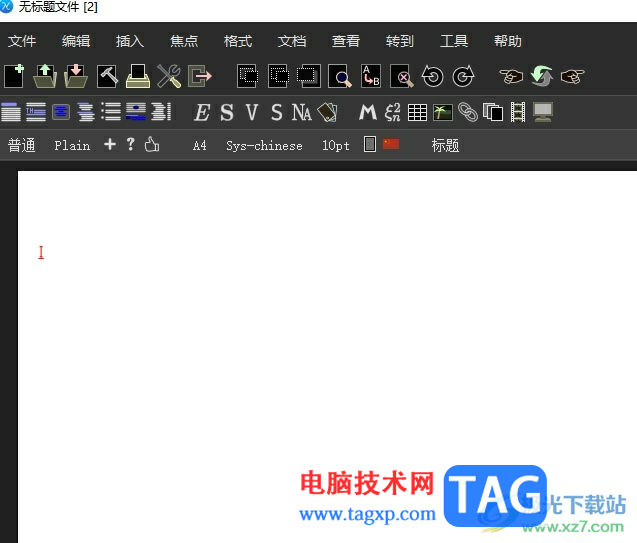
1.用户在电脑上打开墨干编辑器软件,并来到编辑页面上来进行设置

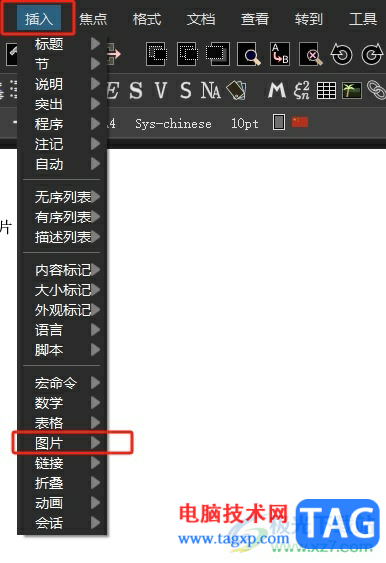
2.在页面上方的菜单栏中点击插入选项,将会弹出下拉选项卡,用户选择其中的图片选项

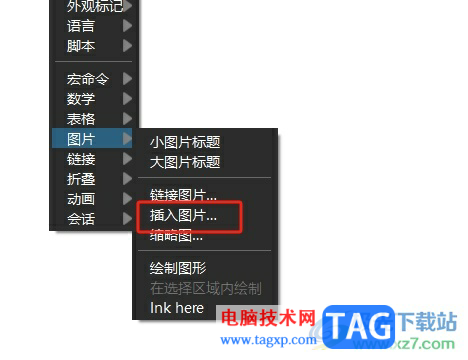
3.接着可以看到右侧弹出来的功能选项,用户选择其中的插入图片选项

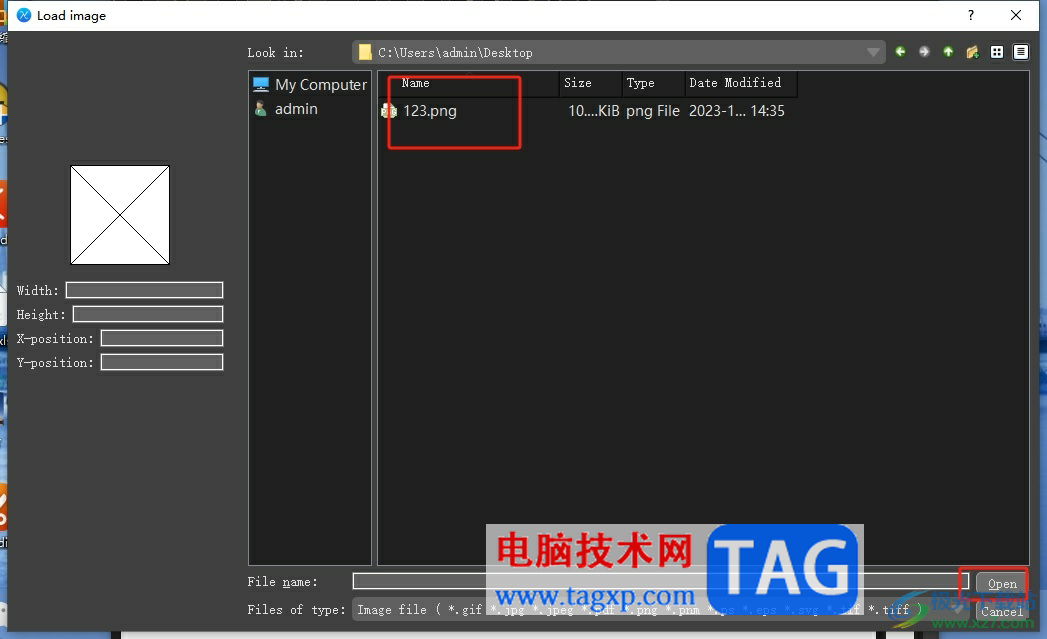
4.进入到文件夹窗口中,用户选中喜欢图片后按下打开按钮

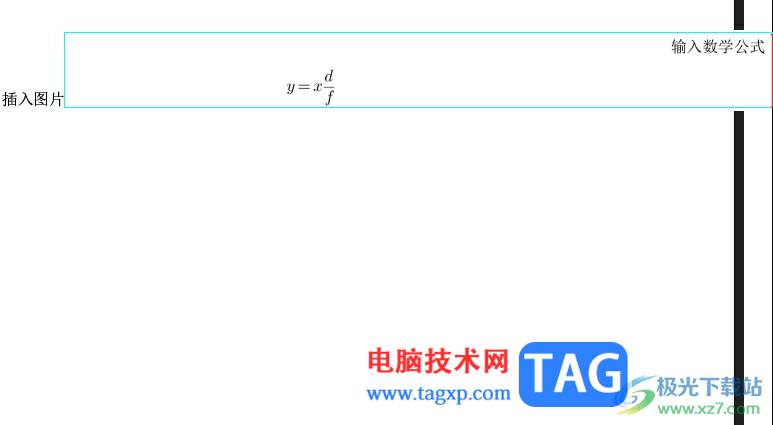
5.完成上述操作后,用户回到编辑页面上就可以看到当前的图片成功插入到页面

以上就是小编对用户提出问题整理出来的方法步骤,用户从中知道了大致的操作过程为点击插入图片——选择文件——打开这几步,方法简单易懂,因此感兴趣的用户可以跟着小编的教程操作试试看,用户只需简单操作几步即可完成编辑工作。