visual studio code编辑器提供了十分智能的编辑页面,以及十分齐全的操作功能,其中我们还可以根据自己的需求为控制光标样式进行修改设置,有的小伙伴使用visual studio code进行编辑内容的时候,不喜欢线条或者下划线等光标样式,那么就可以进入到设置的窗口中,找到控制光标样式功能即可进行修改,可以选择的选项是有多种的,选择自己觉得喜欢的样式就好了,下方是关于如何使用visual studio code修改控制光标样式的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
1.在电脑桌面上找到visual studio code软件,将其双击进入。

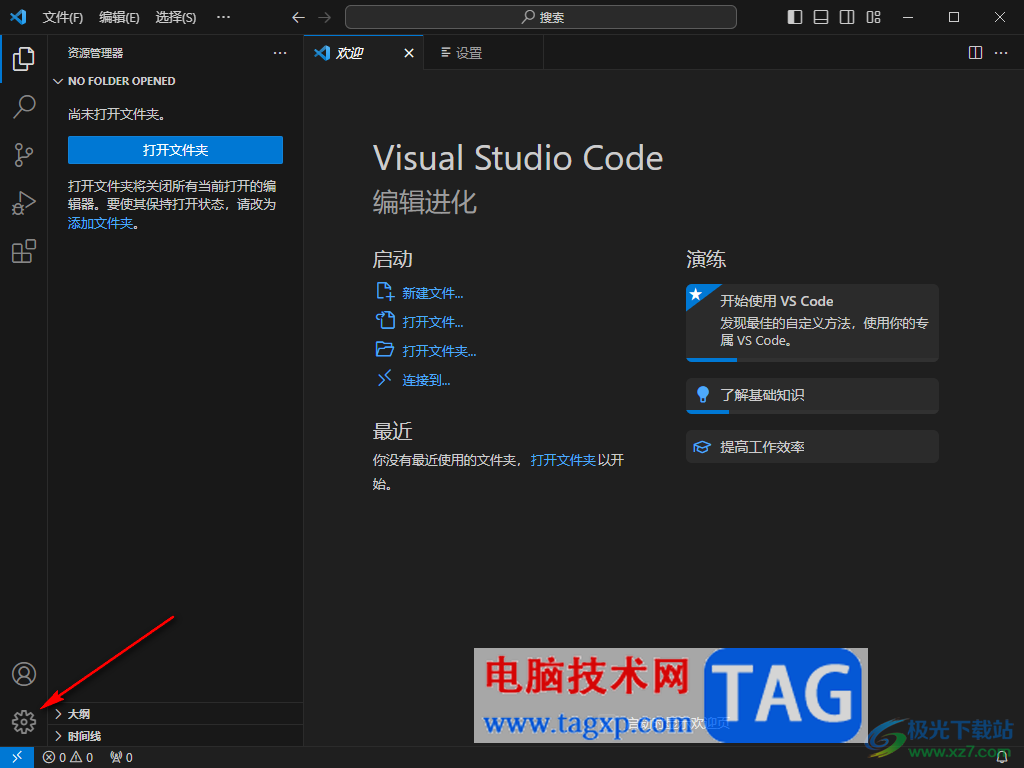
2.随后即可来到该软件的操作页面中,在页面的左下角的位置,将齿轮状的设置图标进行左键点击进入。

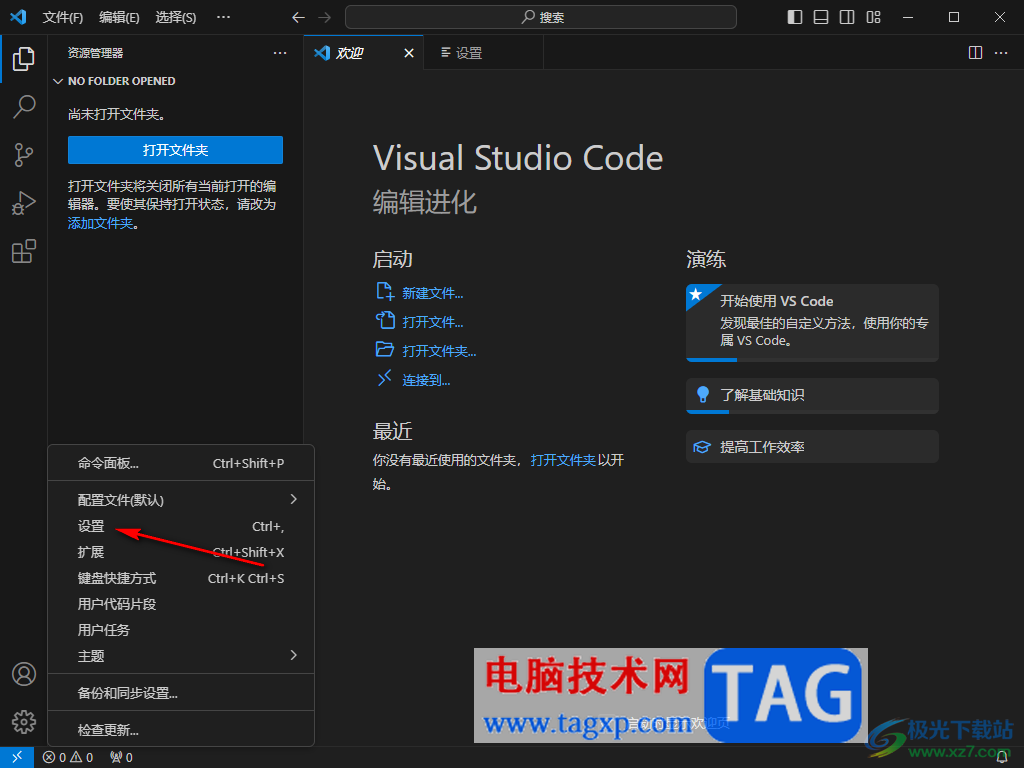
3.这时,我们就可以在旁边的位置查看到【设置】这个选项,将该选项左键点击一下。

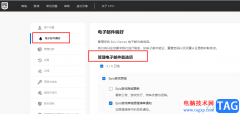
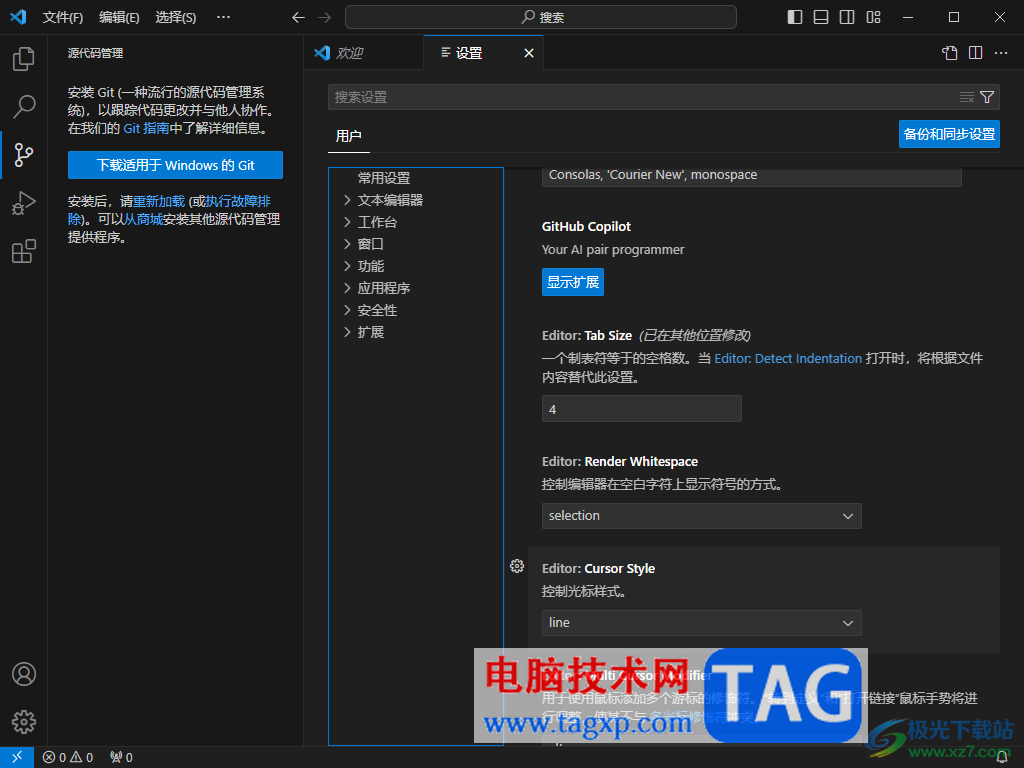
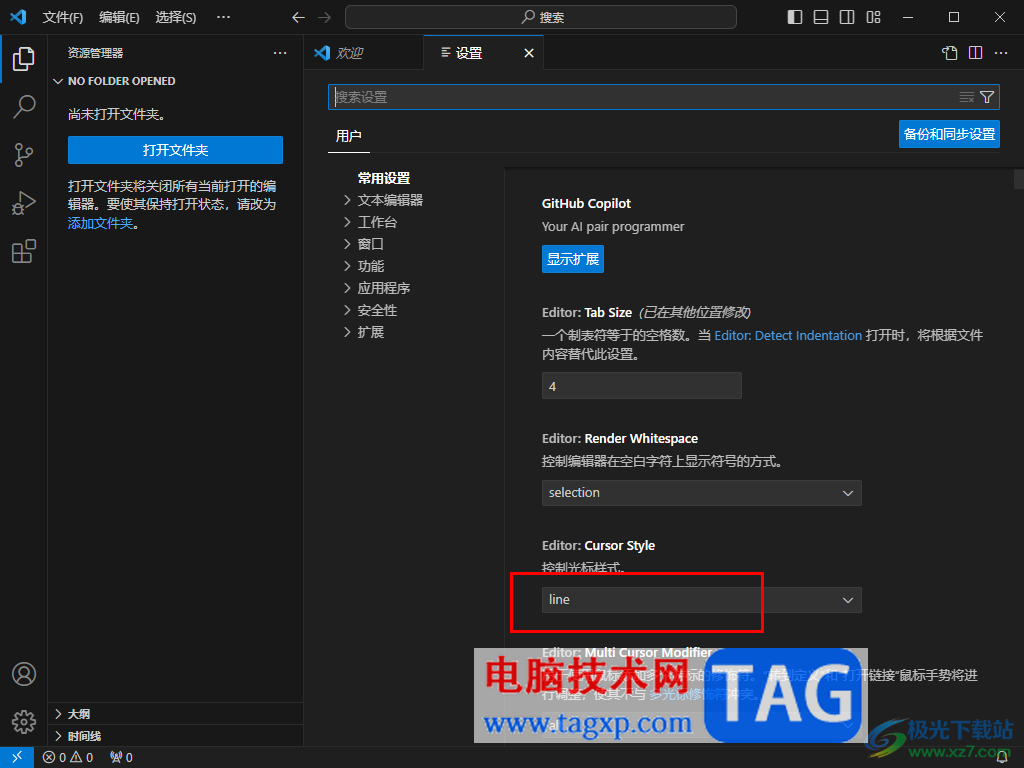
4.那么就会马上进入到设置页面中,需要用鼠标左键滚动右侧的页面,找到【Editor:Cursor Style】控制光标样式功能。

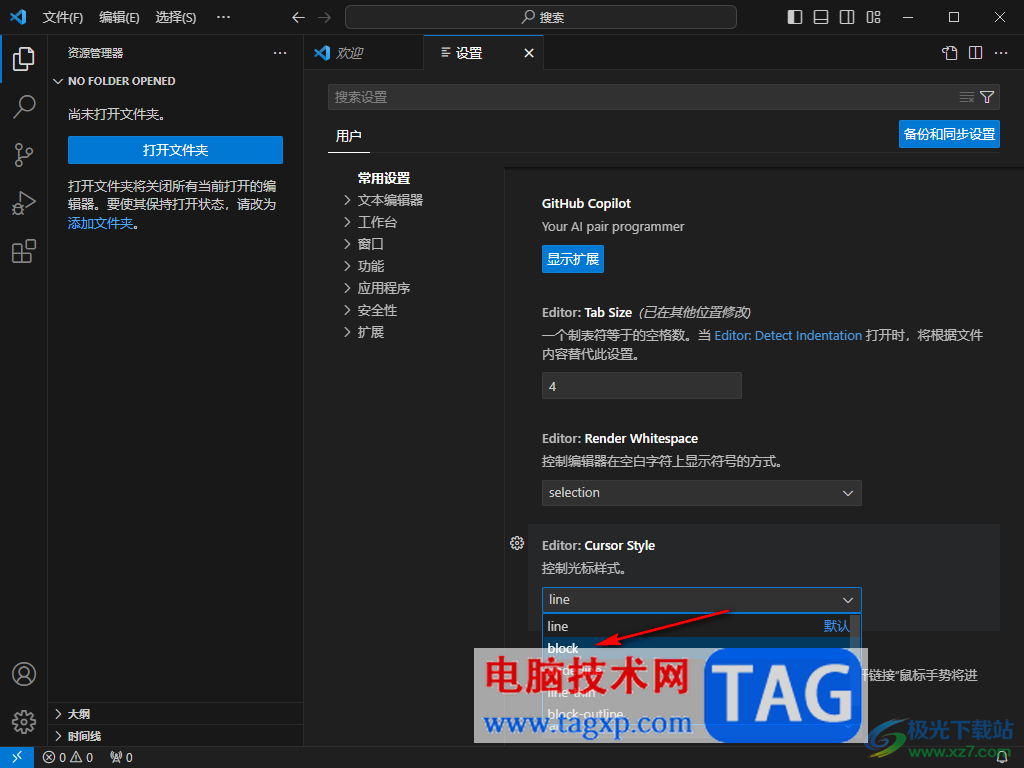
5.将【line】的下拉按钮点击打开,就可以看到有多种选项可以选择,按照自己的喜欢和需求来选择就好了,如图所示。

以上就是关于如何使用visual studio code设置控制光标样式的具体操作方法,我们在visual studio code中编辑内容的时候,如果你想要将控制光标样式进行修改成线条、下划线或者其他的样式,那么就可以按照以上的方法教程进行修改一下就好了,感兴趣的话可以操作试试。