谷歌浏览器是平常使用非常频繁的一款浏览器,大家对于这款浏览器的体验感是十分不错的,大家常常通过该浏览器进行访问内容,其中访问的网页一般都是没有广告弹出的,因此受到小伙伴们的喜欢,其中有的小伙伴想要对该浏览器中的js进行断点调试操作,那么怎么进行操作呢,你可以进入开发工具检查页面中找到js文件进行双击即可设置断点进行调试,下方是关于如何使用Google chrome浏览器设置断点调试的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
1.首先,我们需要打开一篇需要进行调试的网页。

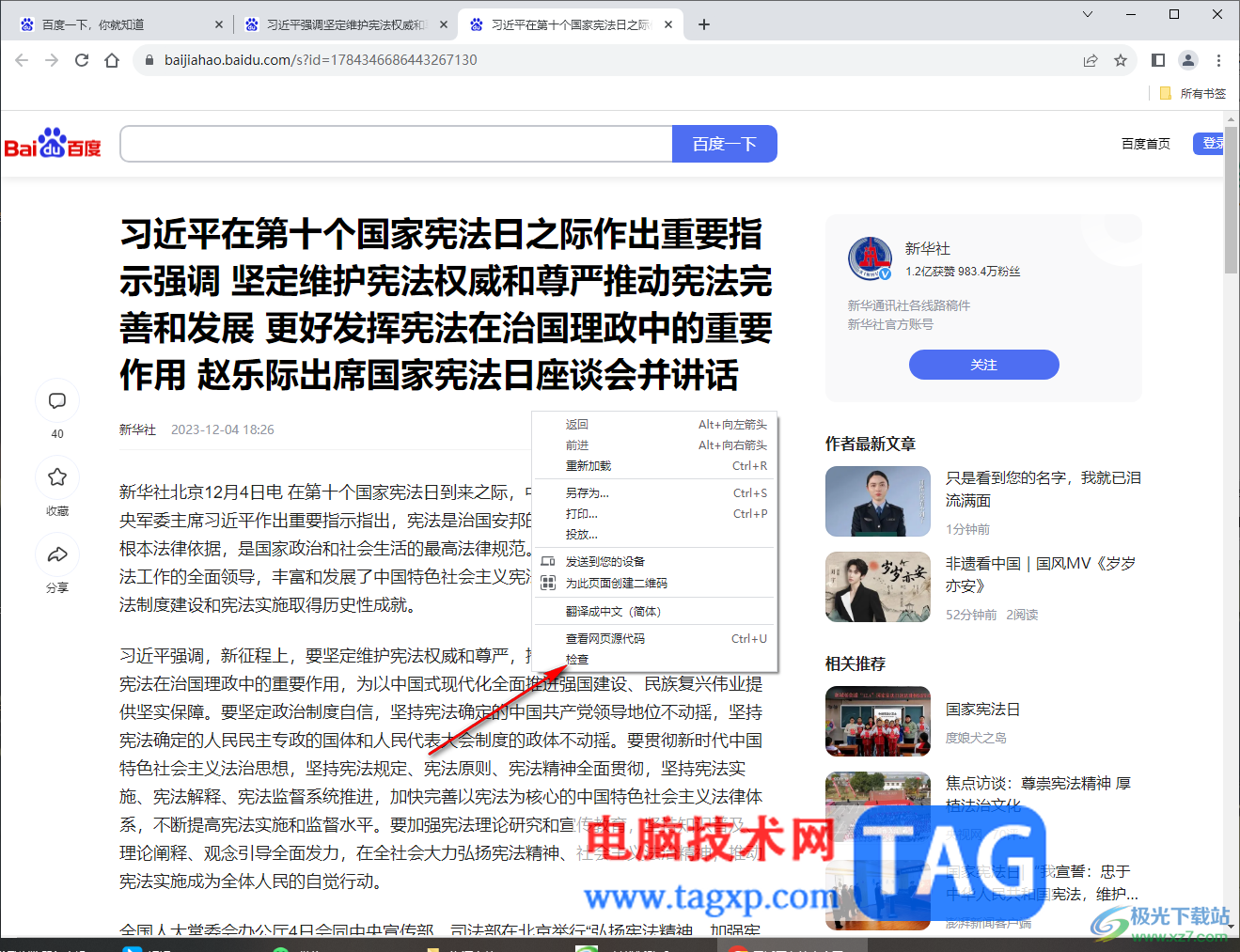
2.之后直接在该网页面中进行右键点击,选择菜单选项里面的【检查】选项,将该选项进行鼠标点击进入。

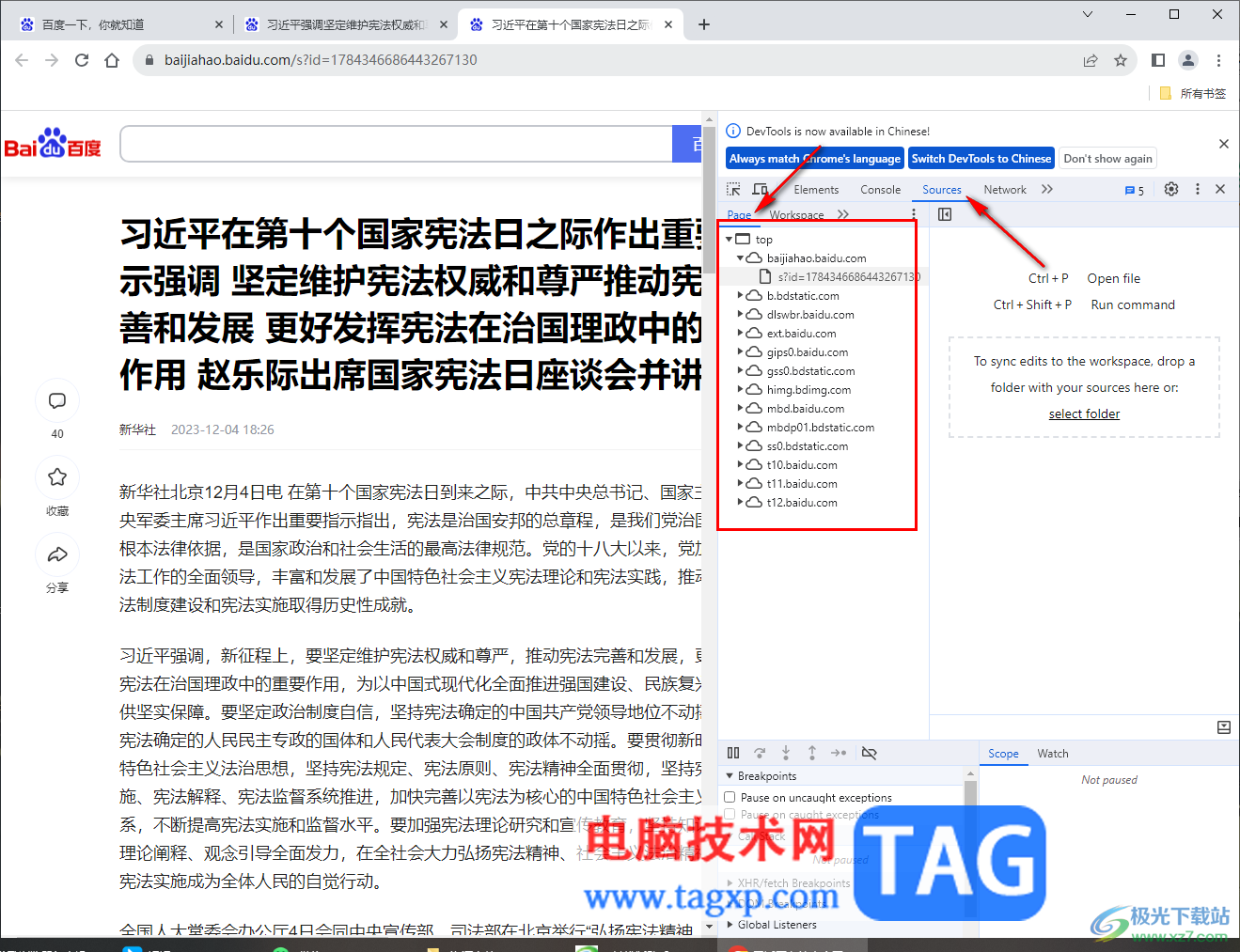
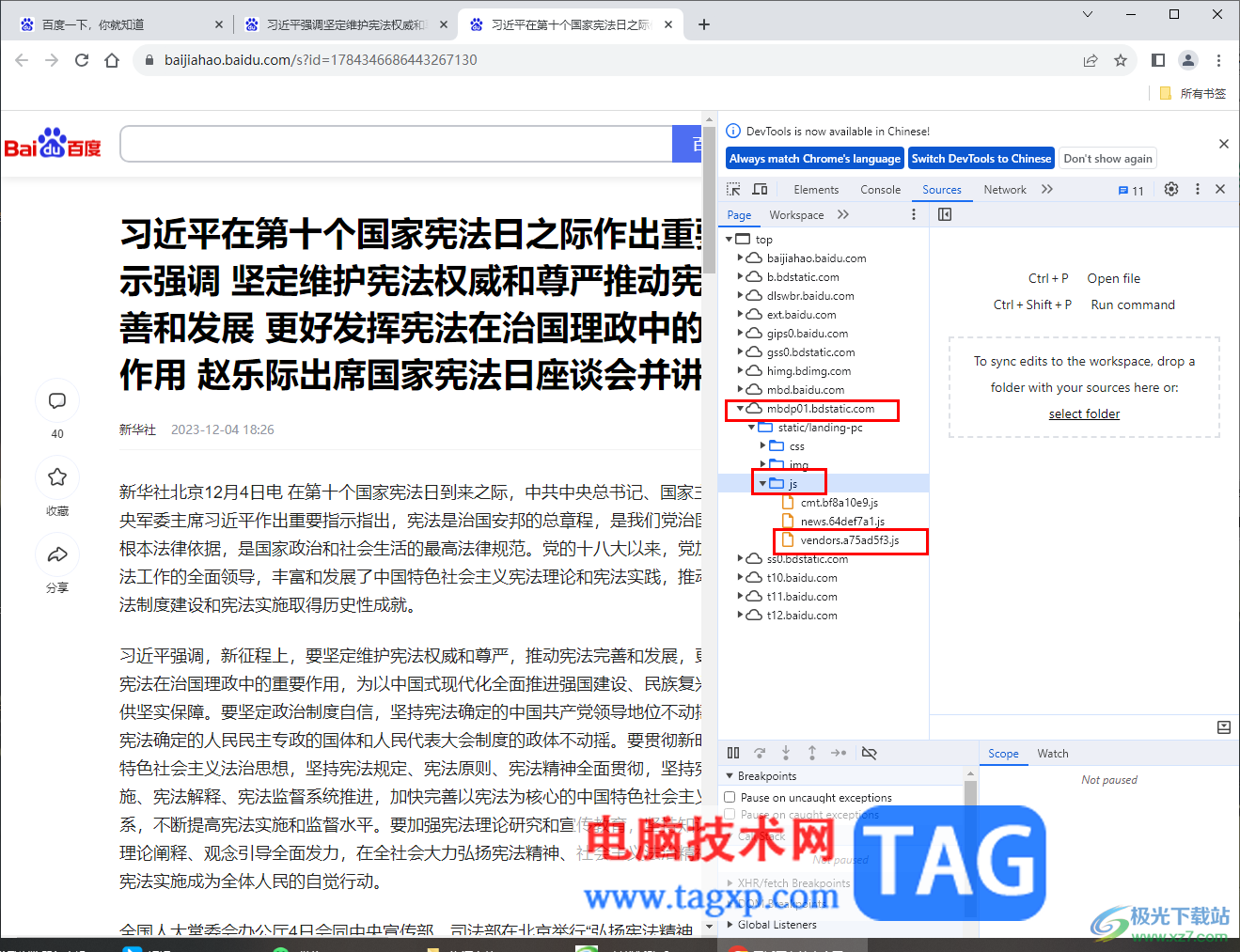
3.这时,在页面右侧的位置将【sources】选项卡进行点击,之后在下方将【page】进行点击,即可弹出相关的选项出来。

4.在左侧的位置,我们需要找到自己想要进行调试的js文件,将其进行鼠标左键双击一下。

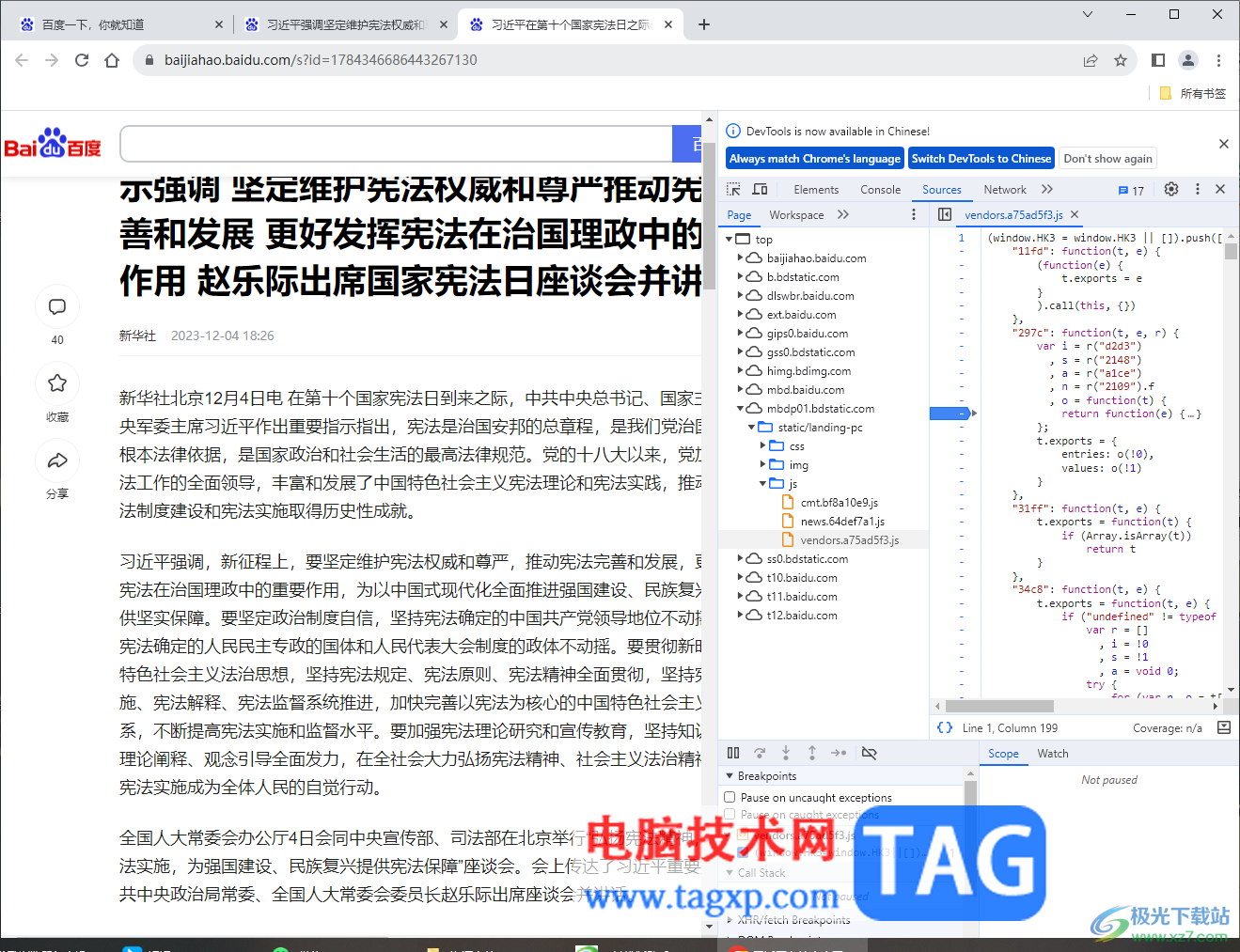
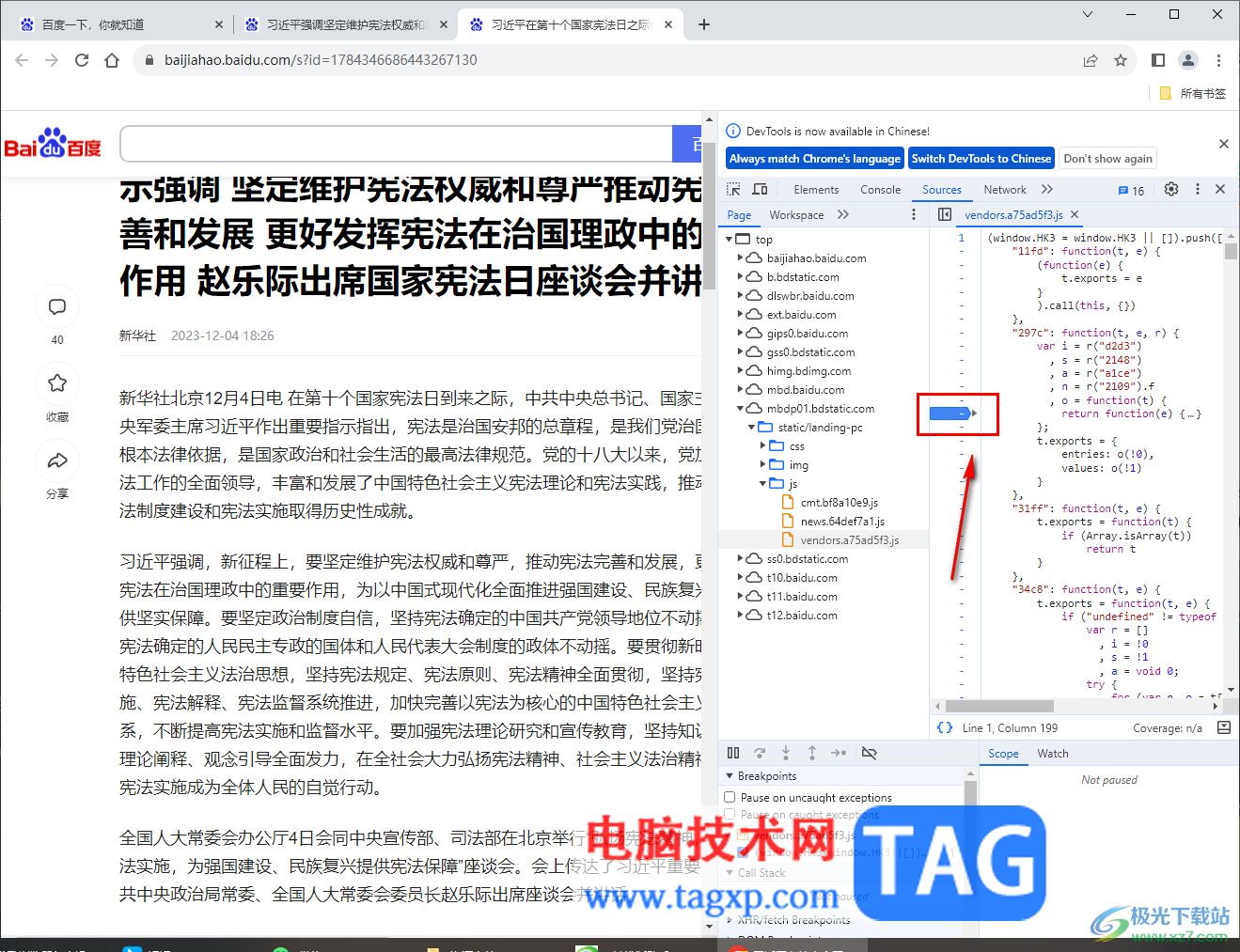
5.随后,在右侧的代码编辑的位置找到需要断点调试的行号,直接用鼠标左键进行点击就可以显示了,如图所示。

以上就是关于如何使用谷歌浏览器进行断点调试的具体操作方法,有的小伙伴在使用该浏览器的过程中,想要对其中的js文件进行断点调试操作,那么就可以通过进入到检查的页面中进行相应的操作即可,感兴趣的话可以操作试试。