typora是一款热门的Markdown编辑器,它支持数字公式的输入、图片的插入或是加粗文字等,为用户带来了不错的编辑平台,让用户在写Markdown时就像是在写word文档一样畅通自如,所以typora软件成为了不少用户必备的一款编辑器,当用户在typora软件中编辑文件时,想要对显示出来的文字字体进行简单的调整,却不知道怎么来操作实现,其实操作的过程是很简单的,用户在偏好设置窗口中按下打开主题文件按钮,接着在打开的文件夹窗口中,用户选择其中的github
css源文件并用vscode软件打开,将其中的字体属性进行修改即可解决问题,那么接下来就让小编来向大家分享一下typora设置文字字体的方法教程吧,希望用户能够喜欢。

方法步骤
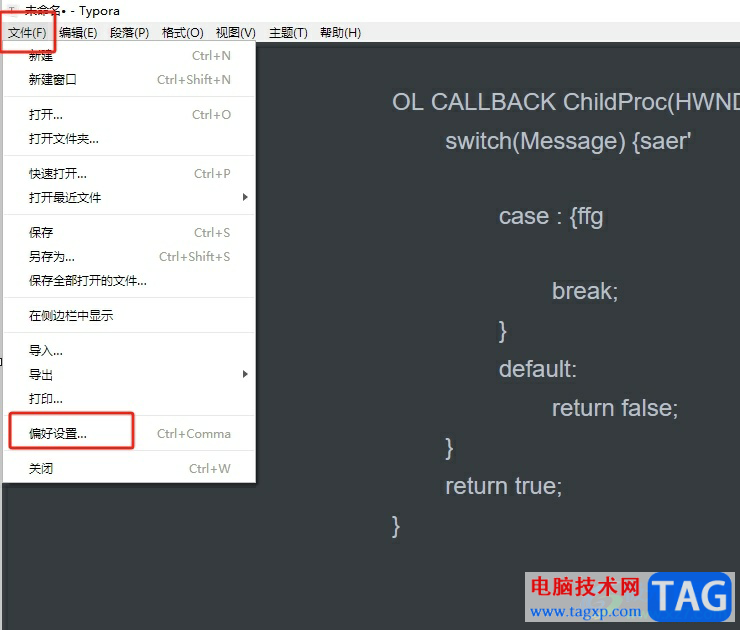
1.用户打开typora软件,并来到页面上点击菜单栏中的文件选项,弹出下拉选项卡后选择偏好设置选项

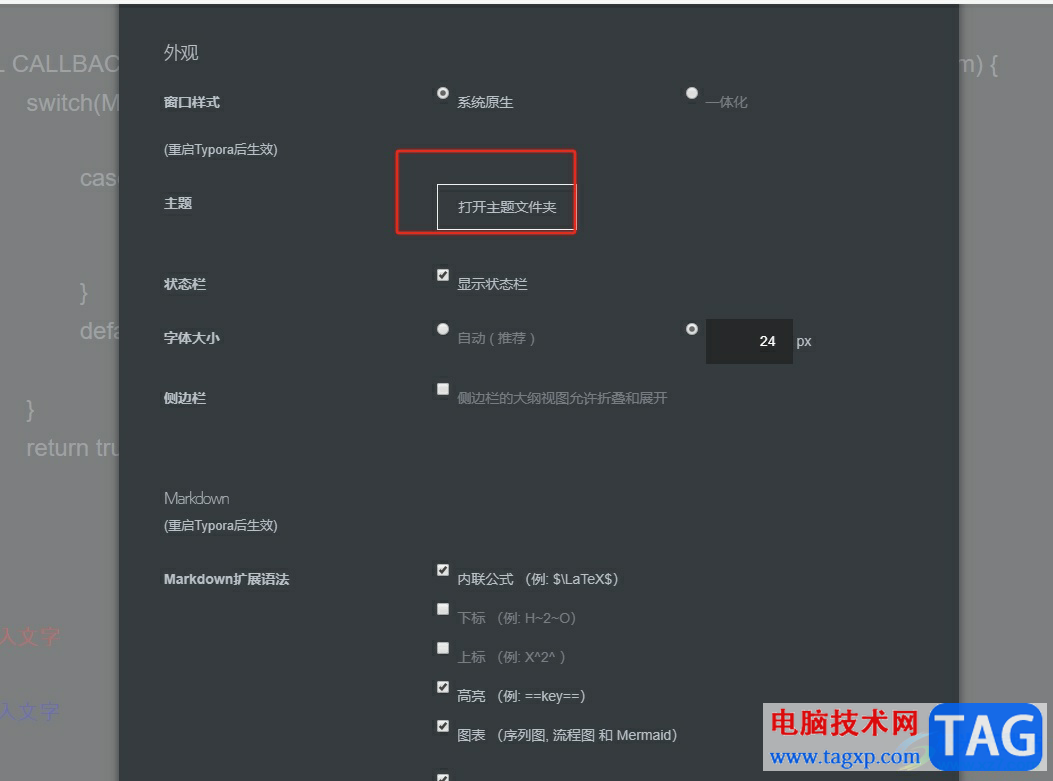
2.进入到偏好设置窗口中,用户在主题板块中按下打开主题文件夹按钮

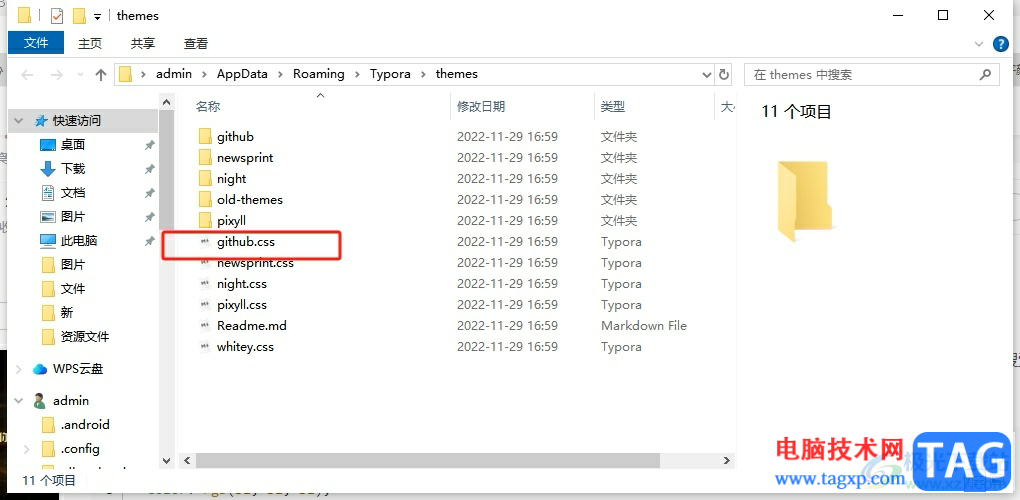
3.进入到主题文件夹窗口中,用户找到github css源文件并用vscode软件打开

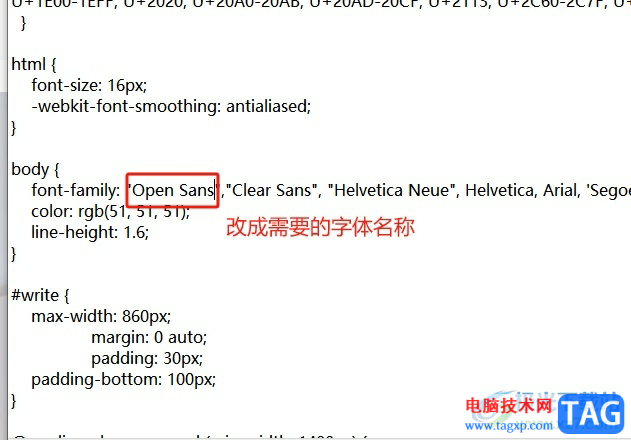
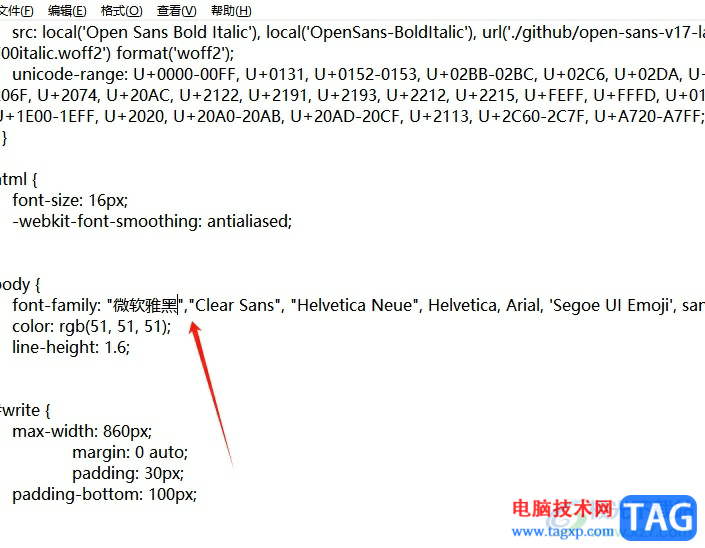
4.接着在打开的文件页面上,用户找到body内容并将font-family属性后面的Open Sans修改成需要的字体名称

5.如图所示,用户将其修改为微软雅黑,然后按下ctrl+s将其保存下来

6.最后,用户根据自己的需求重启typora软件后,就会发现字体发生了变化

用户在typora软件中编写文本文件时,对其中显示出来的文字字体不是很满意,就可以进入到偏好设置窗口中按下打开主题文件按钮,接着用vscode软件打开其中的github css源文件,将其中的字体属性进行修改即可解决问题,因此感兴趣的用户可以来试试看。