mindmanager是一款非常好用的导图制作软件,这款软件的编辑功能非常的丰富,可以帮助你很好的编辑自己想要的一个导图样式,在编辑的过程中难免会遇到一些需要解决的问题,比如有的小伙伴想要在mindmanager中添加箭头,那么怎么操作呢,其实在mindmanager中你可以添加箭头图标,也可以通过关系功能用虚线箭头将我们需要的两个子主题连接起来进行汇总,这两种都是可以添加箭头的,不过这两种添加箭头的操作方法是不一样的,并且功能的性质也是不一样的,因此根据自己的需要来选择添加箭头的方法,下方是关于如何使用mindmanager添加箭头的具体操作方法,如果你需要的情况下可以看看方法教程。

方法步骤
方法一 通过添加箭头将两个主题连在一起的方法
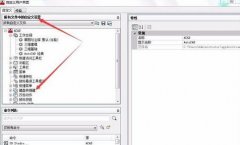
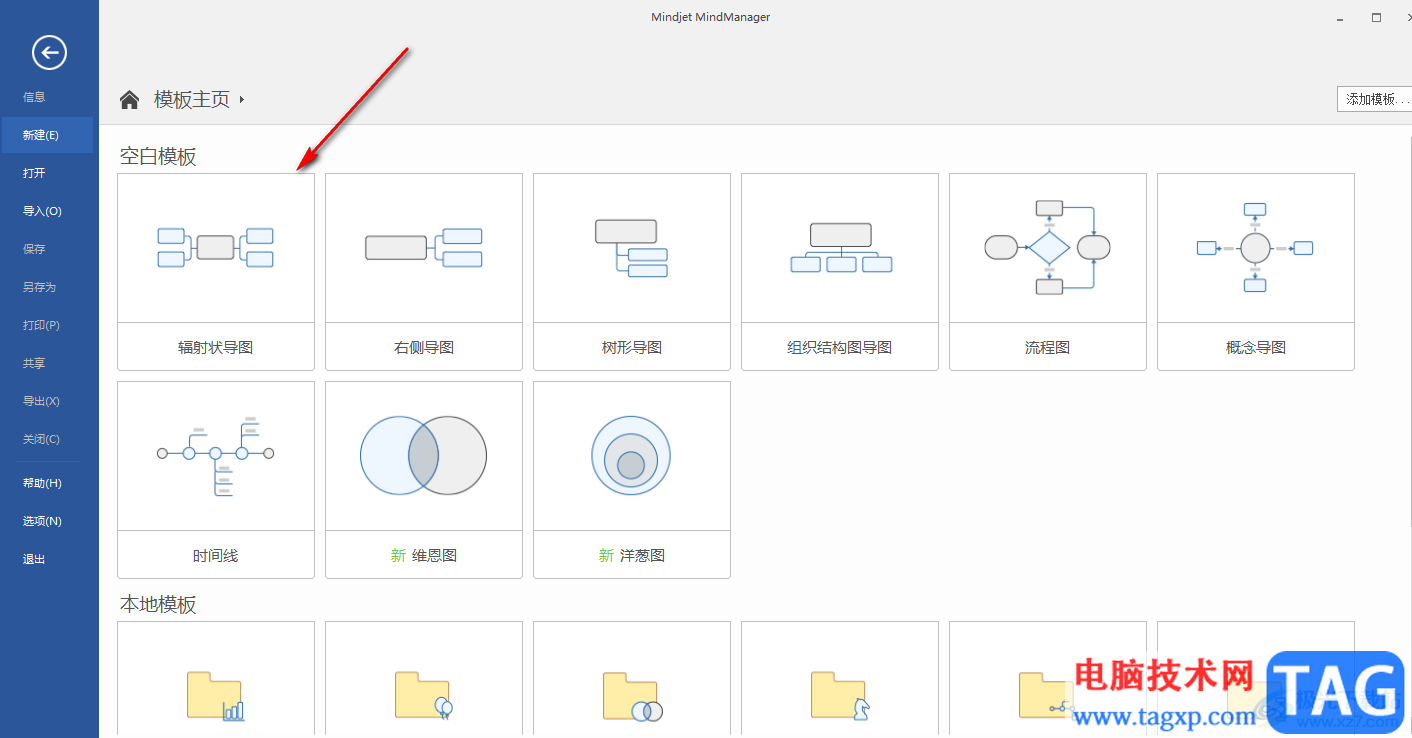
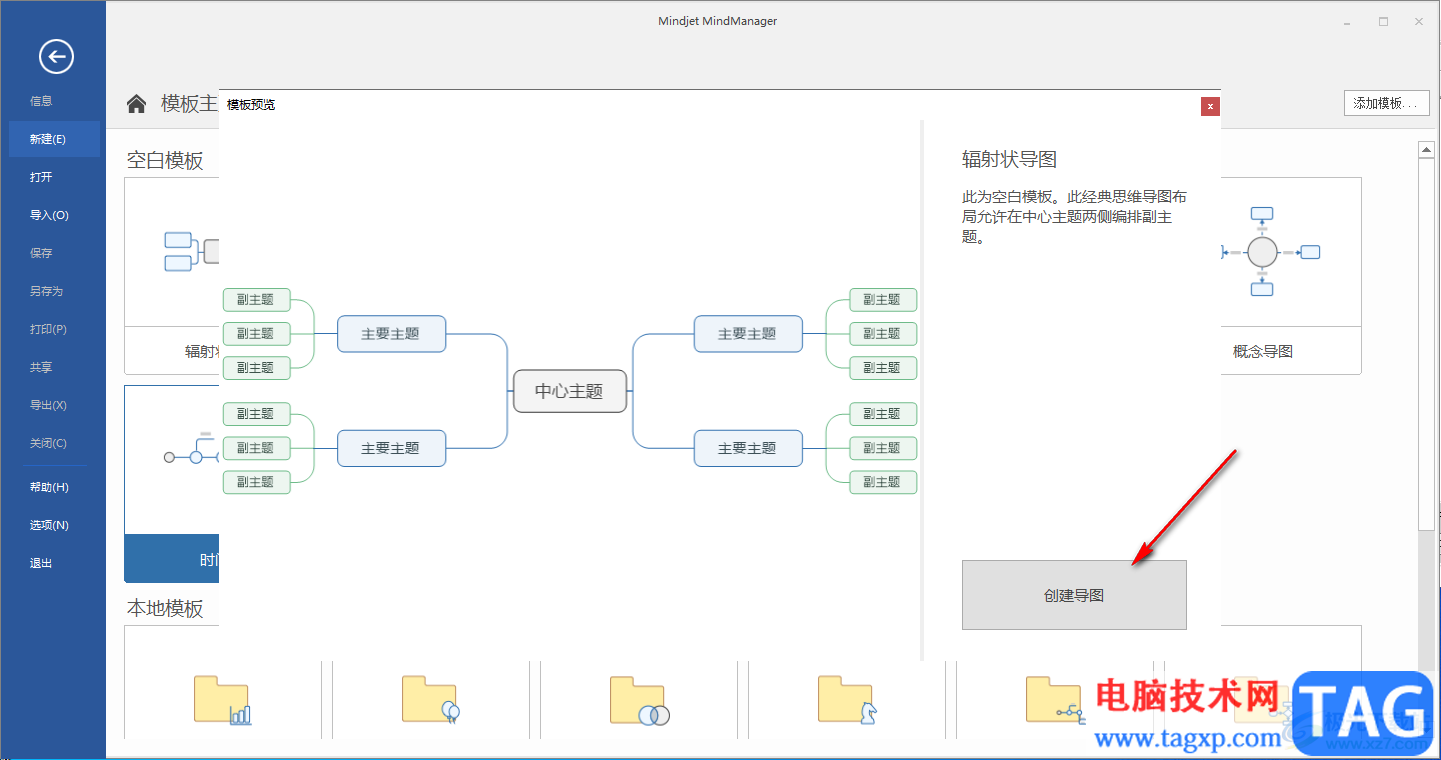
1.首先将mindmanager点击打开,然后在页面上选择自己想要新建的导图样式,点击该导图样式。

2.之后就会弹出一个导图样式的预览窗口,我们在该窗口的右下角点击【创建导图】按钮进入到编辑页面中。

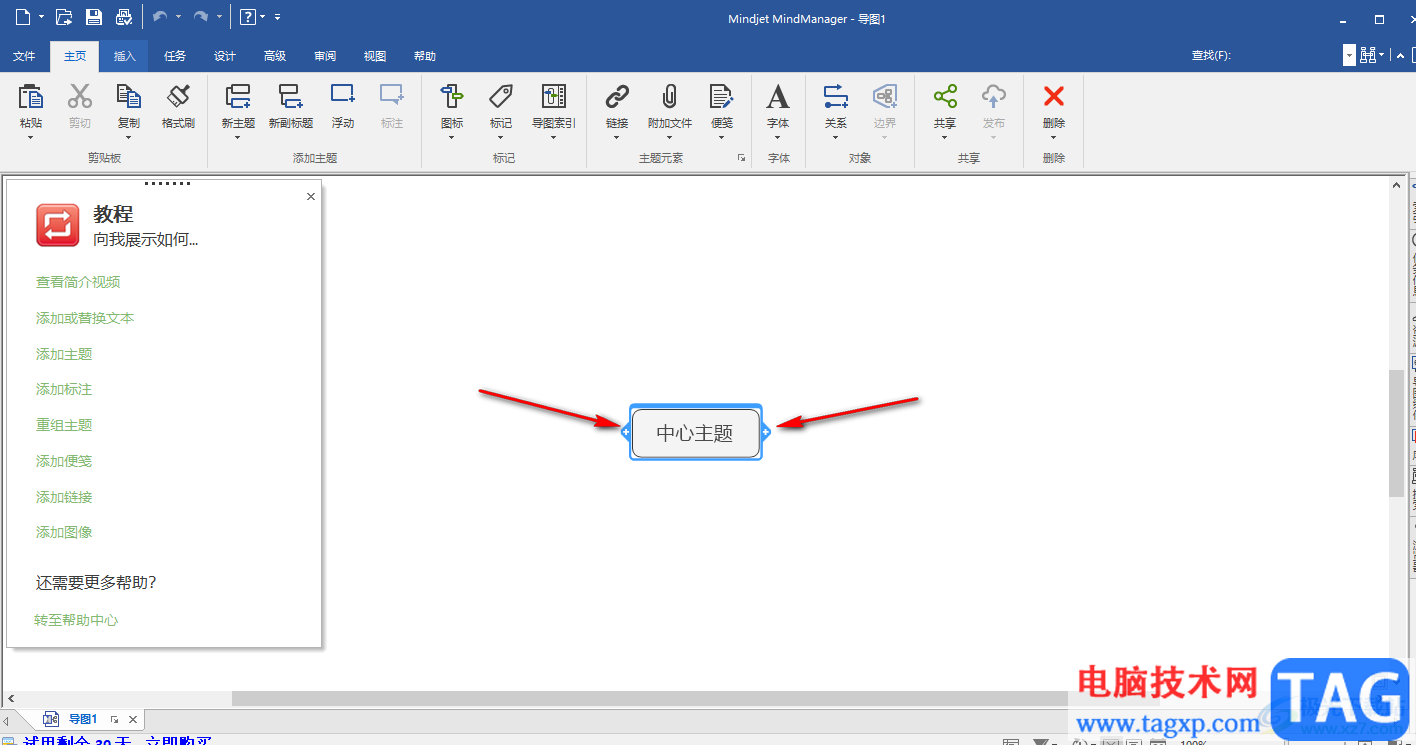
3.进入到mindmanager的编辑页面之后,你可以用鼠标点击【中心主题】左右两侧的【+】图标进行新建主要主题。

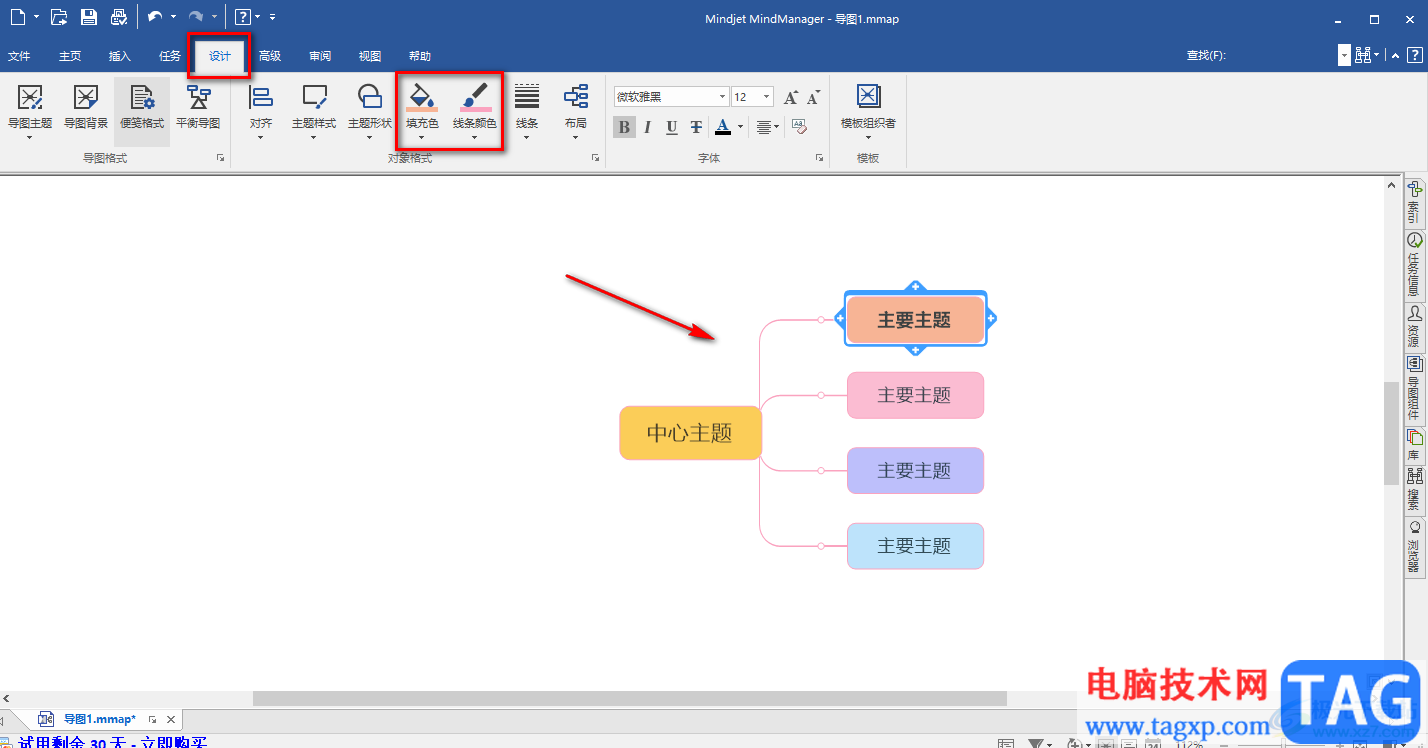
4.根据自己的需要进行新建,可以新建多个主要主题,并且在框中编辑好自己想要的内容,并且可以在【设计】的窗口中,给主题框设置一下线条颜色以及填充肢体框颜色等。

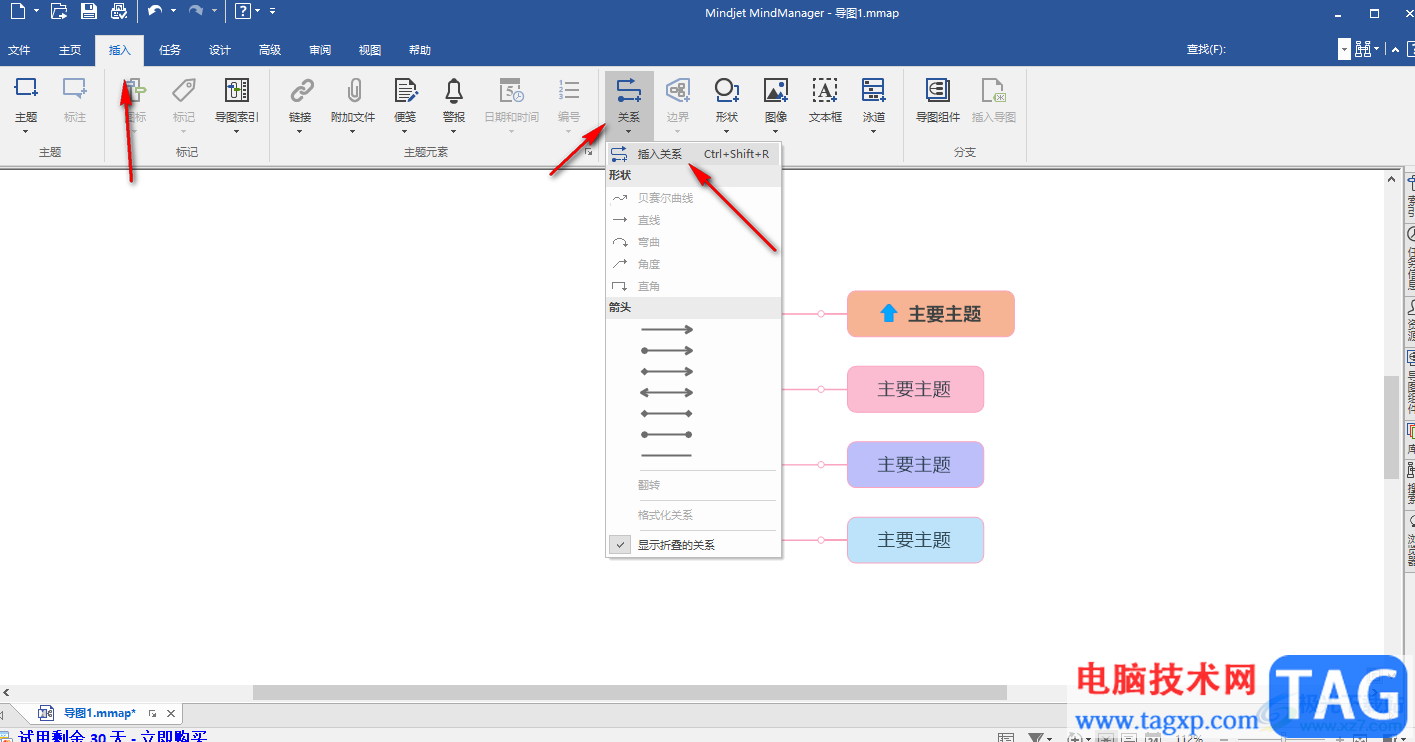
5.然后将鼠标定位到上方的【插入】选项的位置进行点击,接着在下方的工具栏中点击【关系】的下拉按钮,接着在下拉选项中选择【插入关系】。

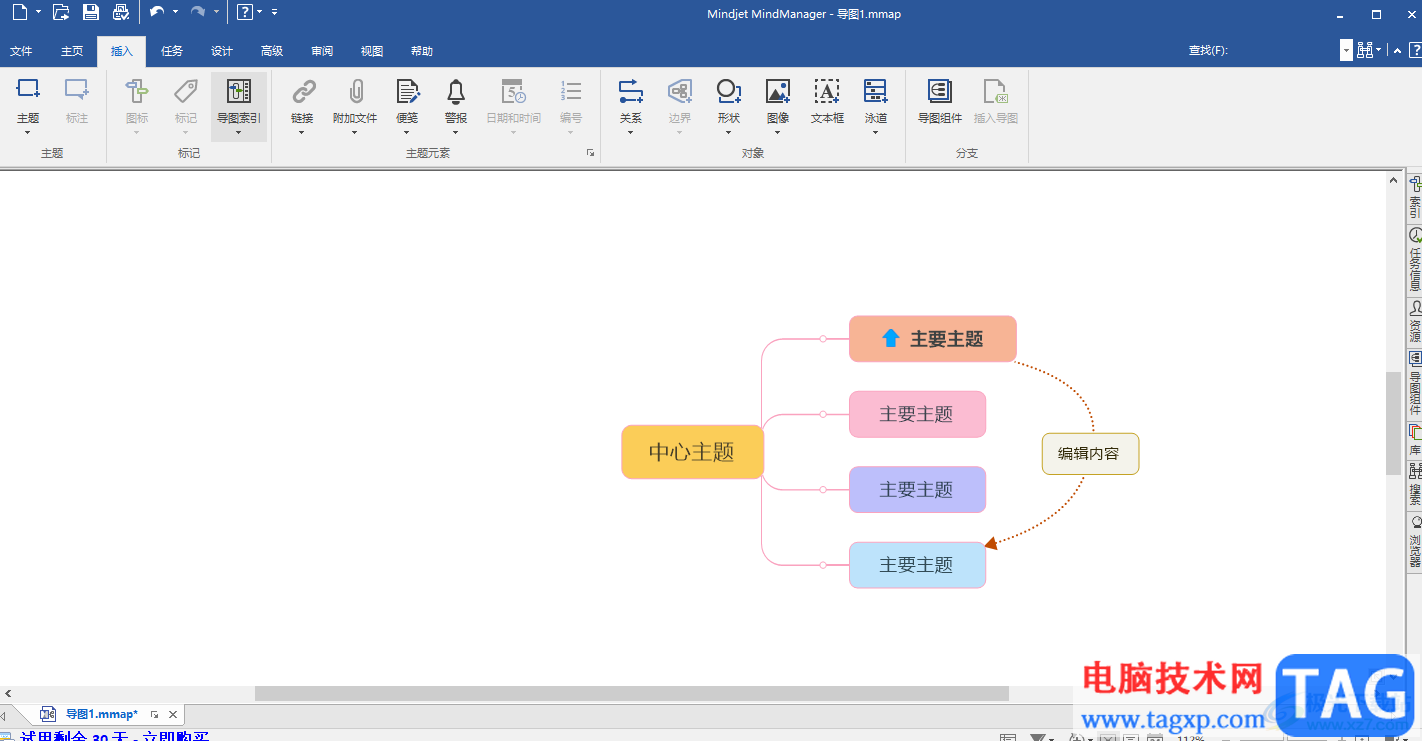
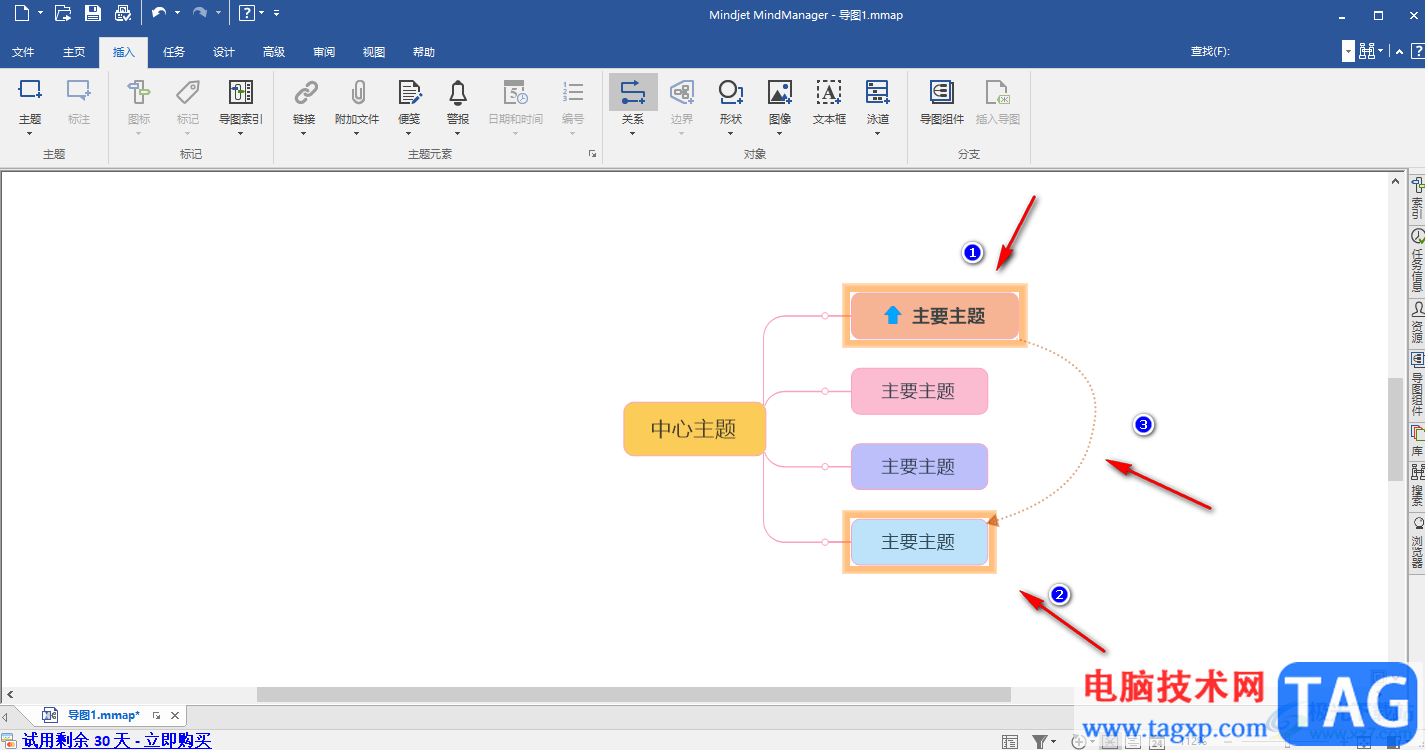
6.接着用鼠标点击需要连接的两个主要主题框,之后就会出现一个虚线的箭头将这两个主题框连接起来,如图所示。

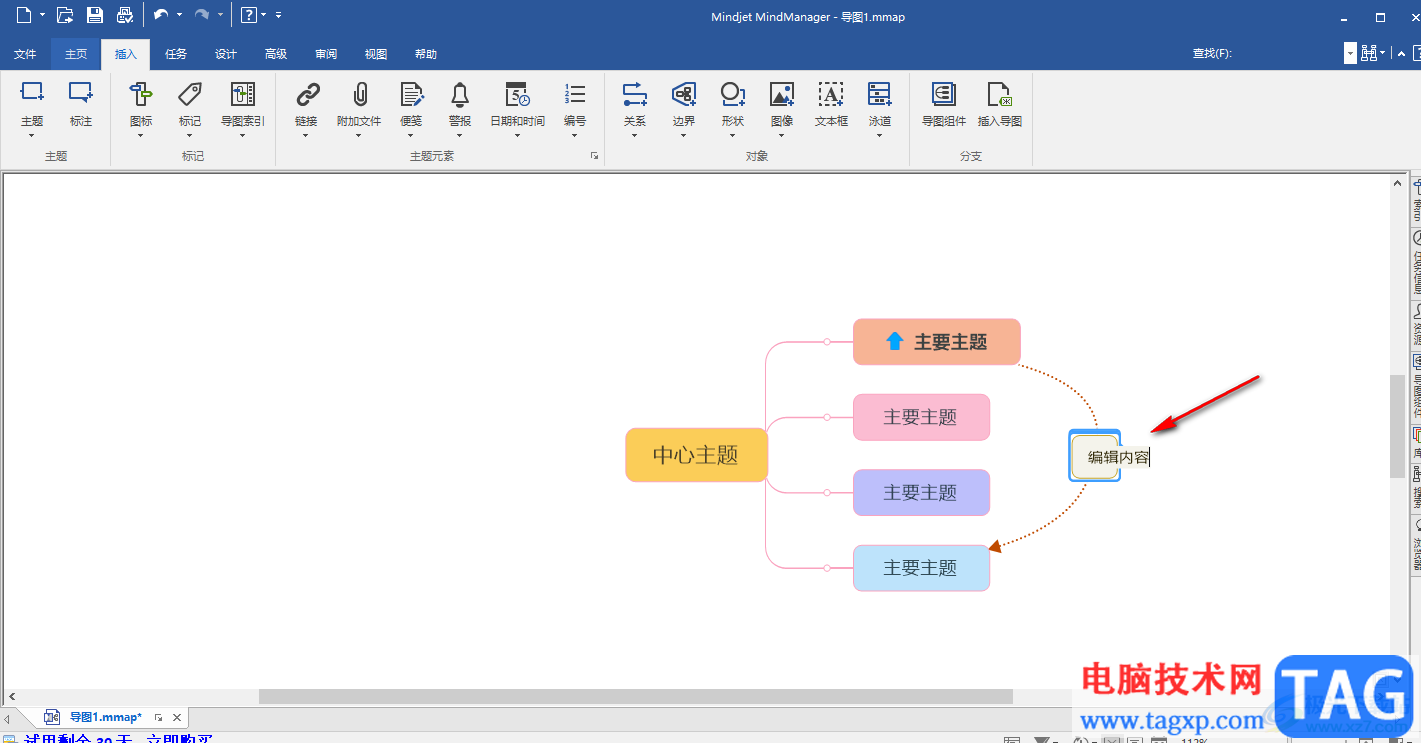
7.并且你还可以在虚线的编辑框中输入这两个主要主题的汇总内容,编辑好之后,将鼠标移动到其他空白地方进行点击即可编辑好。

方法二 直接在主题框中添加箭头图标的方法
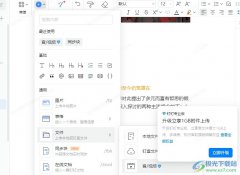
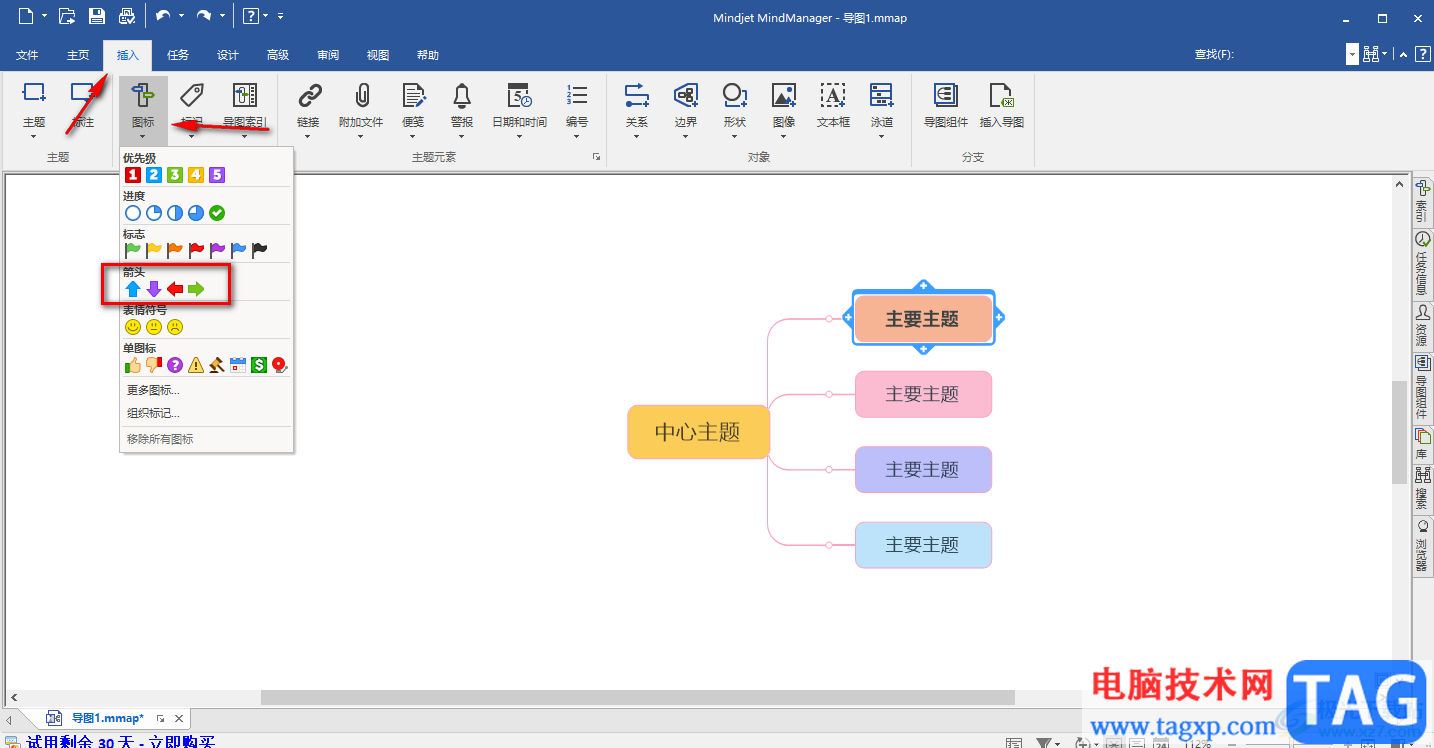
1.此外,还有一种添加箭头的方式,点击【插入】选项,然后在下方的【图标】下拉框中选择自己喜欢的一个【箭头】样式。

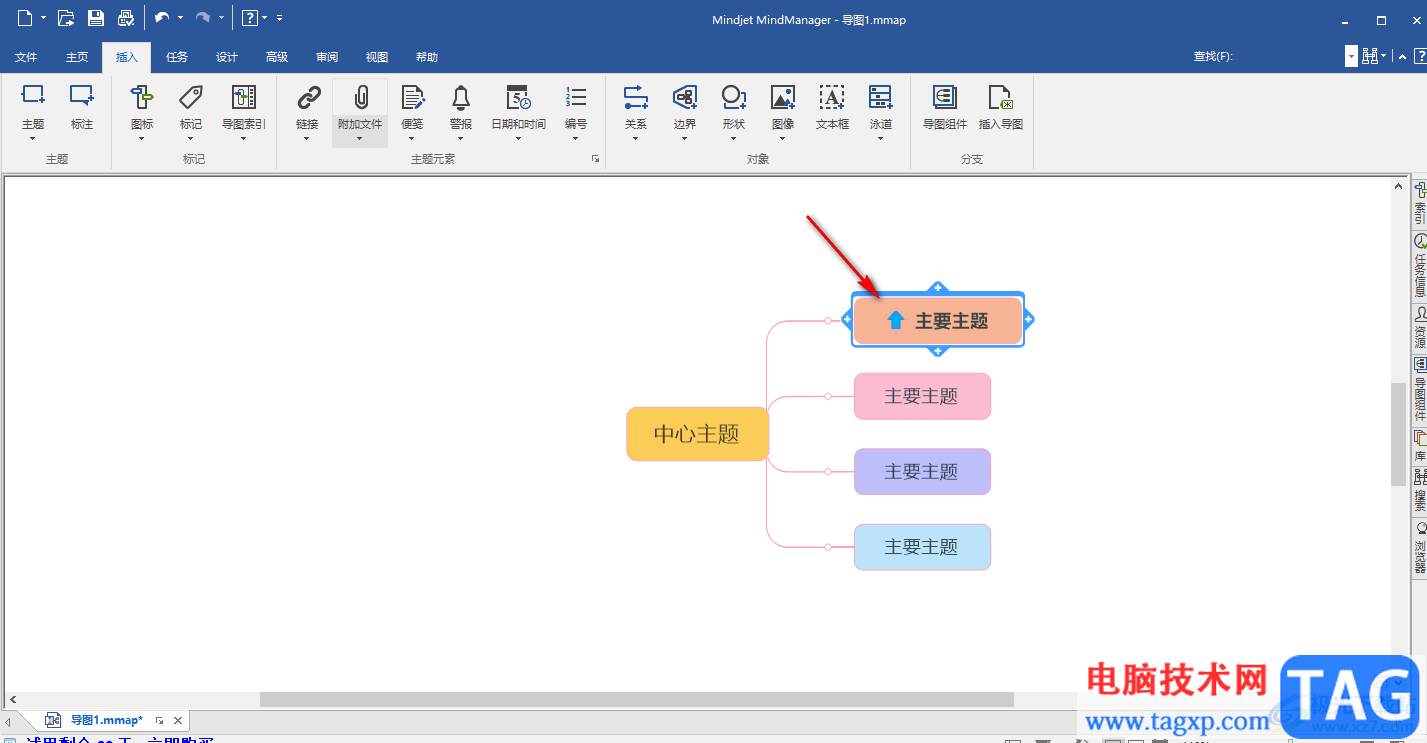
2.之后在需要的主题框中点击一下即可插入一个箭头图标,如图所示。

以上就是关于如何使用mindmanager添加箭头的具体操作方法,以上是小编给大家分享的关于添加箭头的具体操作方法,你可以根据自己的需要选择添加箭头的操作方法进行操作一下,操作方法比较简单,感兴趣的话可以操作试试。