Adobe Dreamweaver是一款非常好用的网页代码编辑器,我们日常工作和生活中在各种浏览器中看到的各种网页,都可以使用Adobe
Dreamweaver软件编辑制作出来。相信小伙伴们在各种网页中都看到过各种图片效果,那小伙伴们知道Adobe
Dreamweaver中具体该如何插入图片吗,其实操作方法是非常简单的。我们可以手动输入代码插入图片,也可以在“插入”选项卡中插入图片后,系统自动生成相应的代码,操作步骤都是非常简单的,小伙伴们可以操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
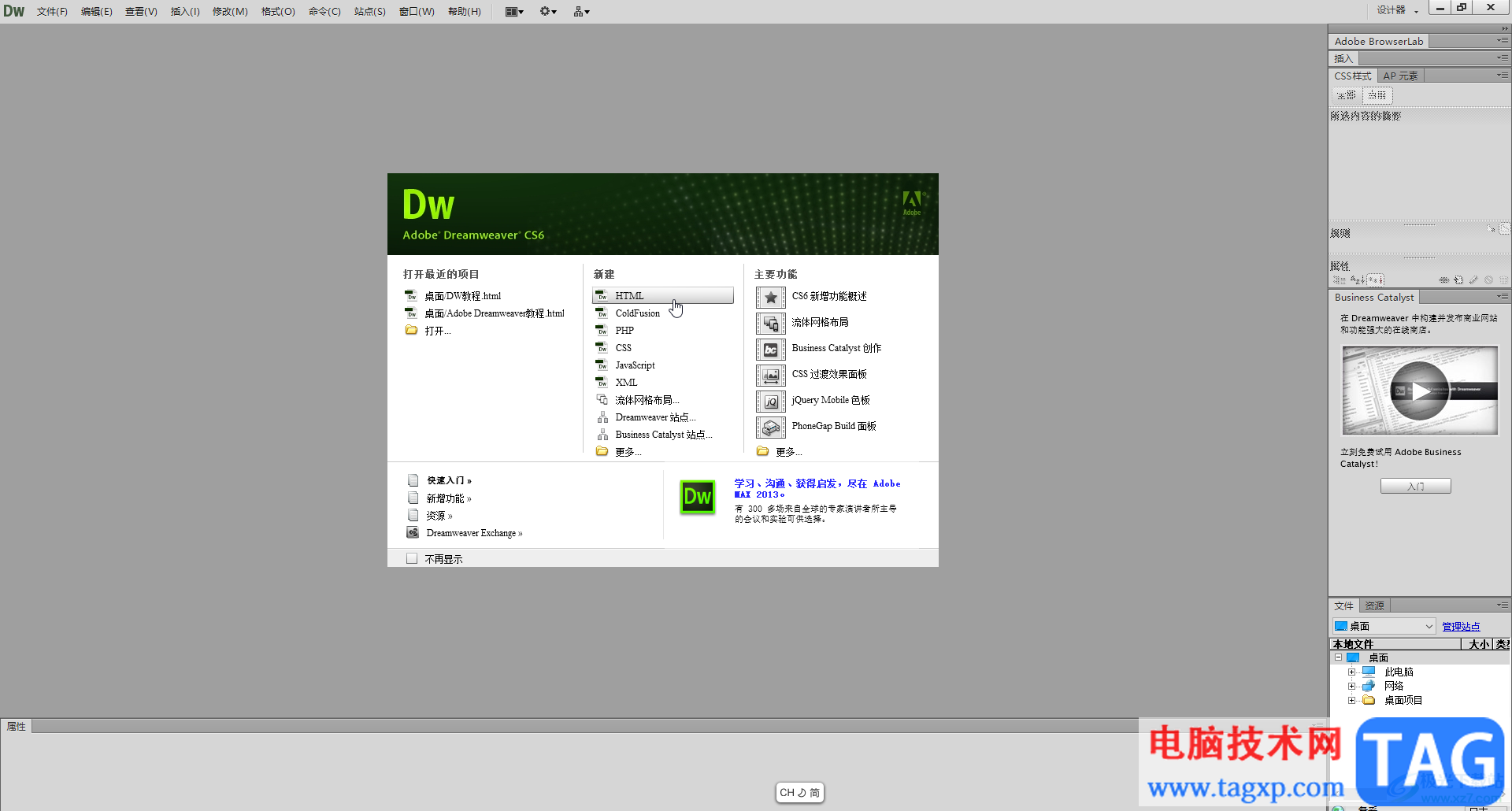
第一步:双击打开Adobe Dreamweaver,在“新建”处选择“HTML”网页;

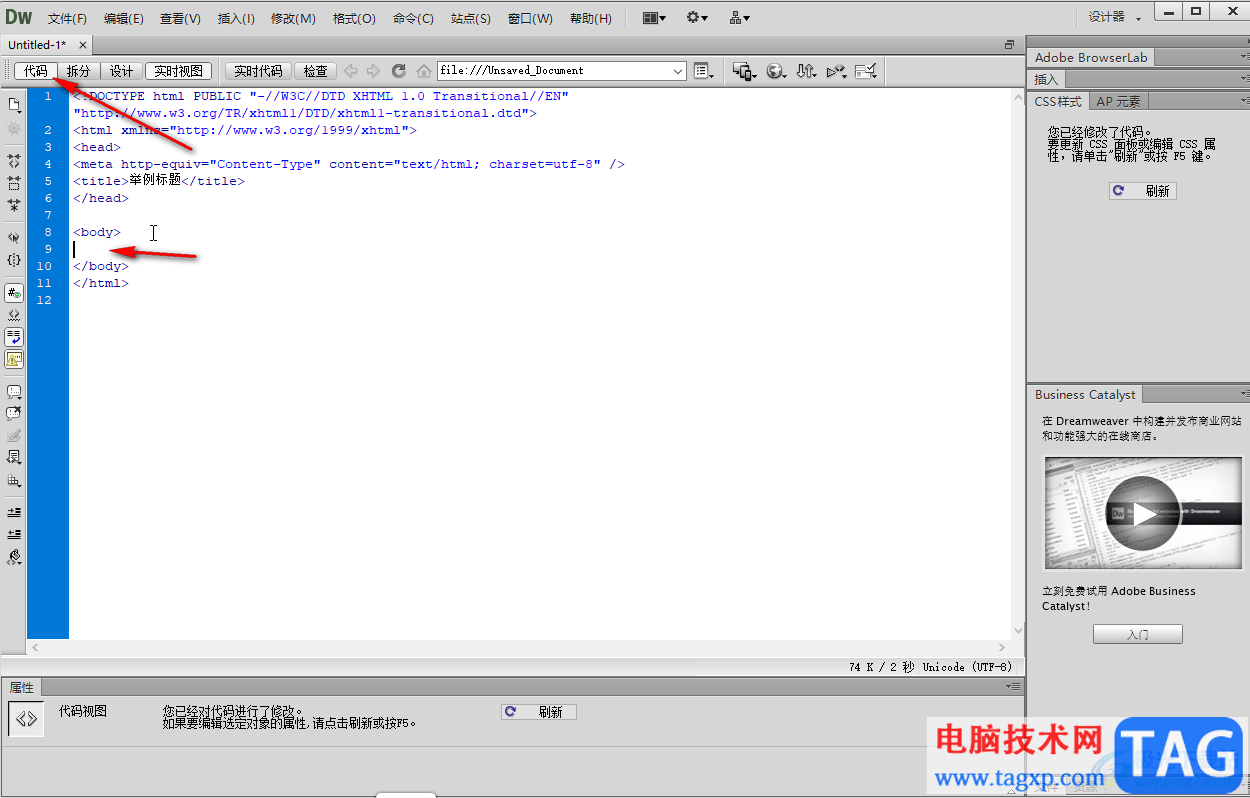
第二步:点击切换到“代码”视图,将鼠标定位到“body”代码处,如果两个body连在一起,可以鼠标定位到两个body代码中间位置,按两次enter键创建空行;

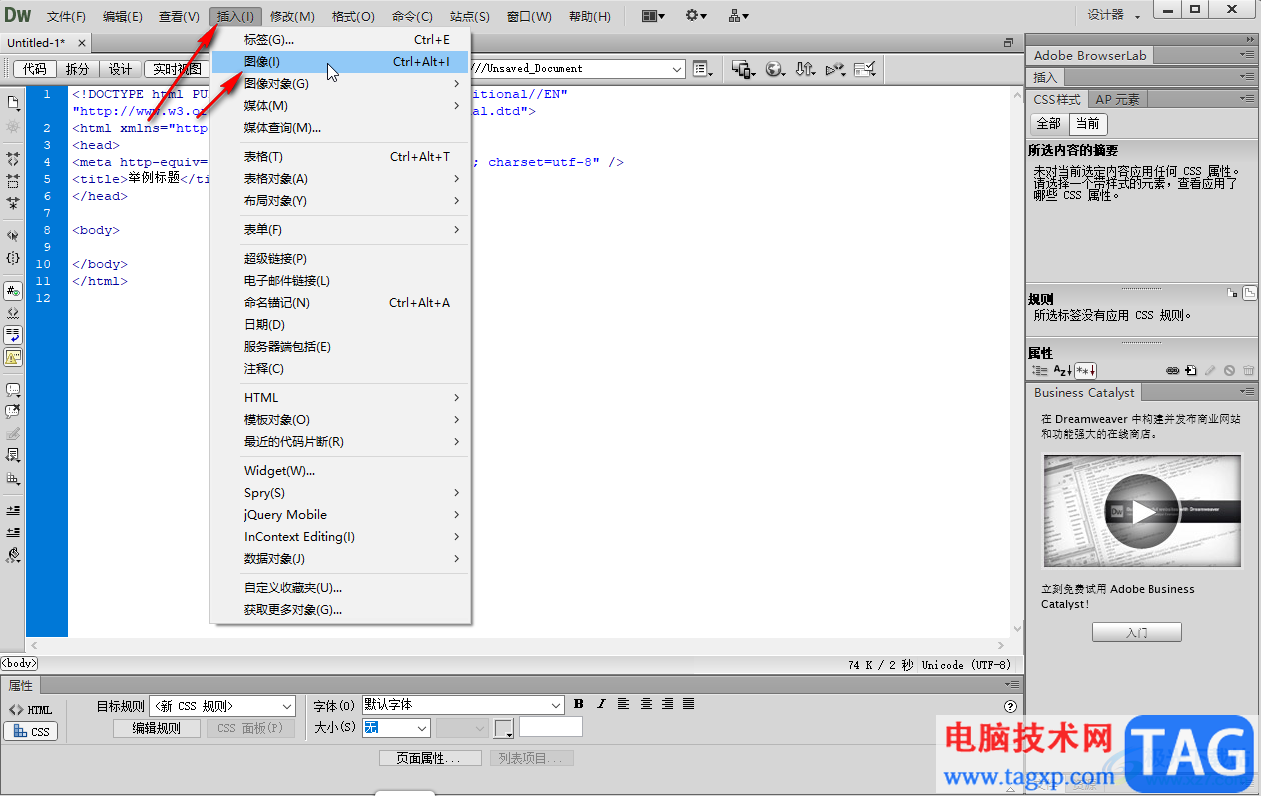
第三步:接着点击“插入”选项卡后点击“图像”,在打开的窗口中浏览找到需要的图片,双击导入,如果弹出提示框,点击“确定”就可以了;

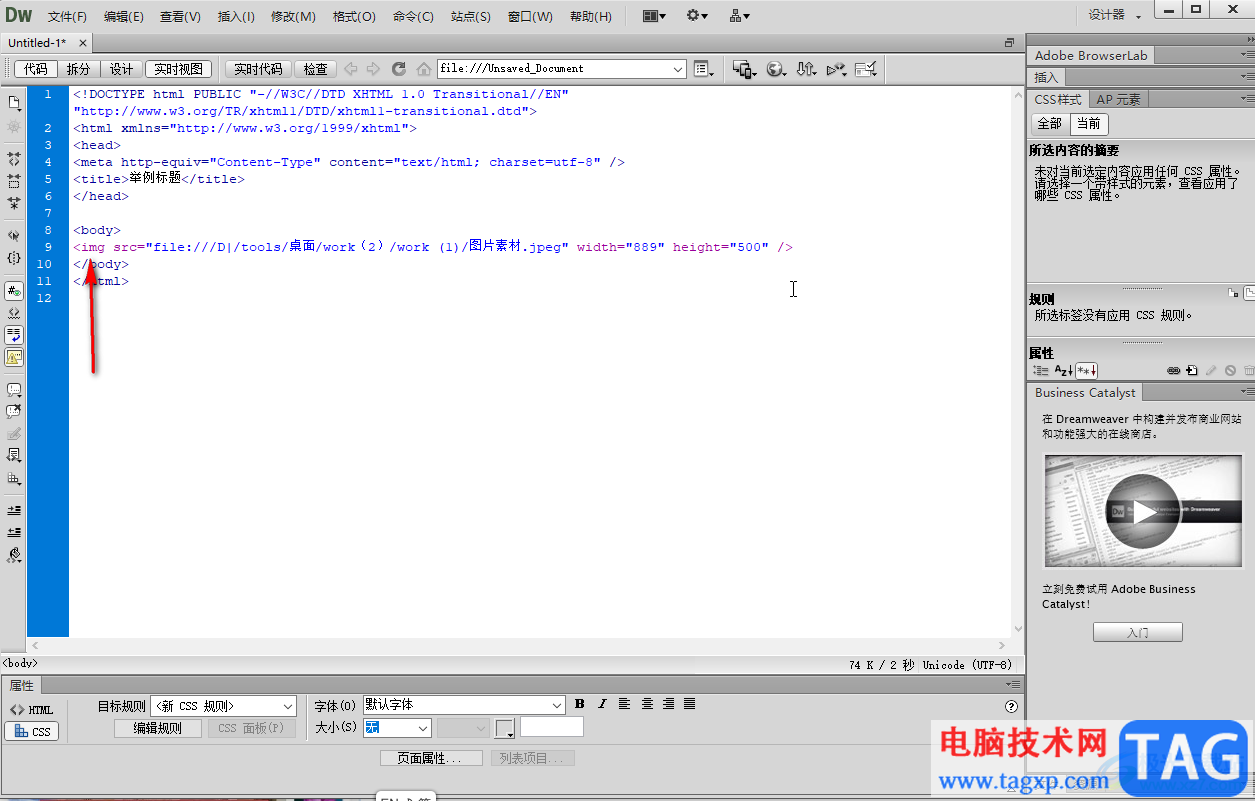
第四步:就可以看到自动生成图片的代码了,当然,我们也可以自己手动输入图片的代码,然后设置图片的宽度和高度等参数;

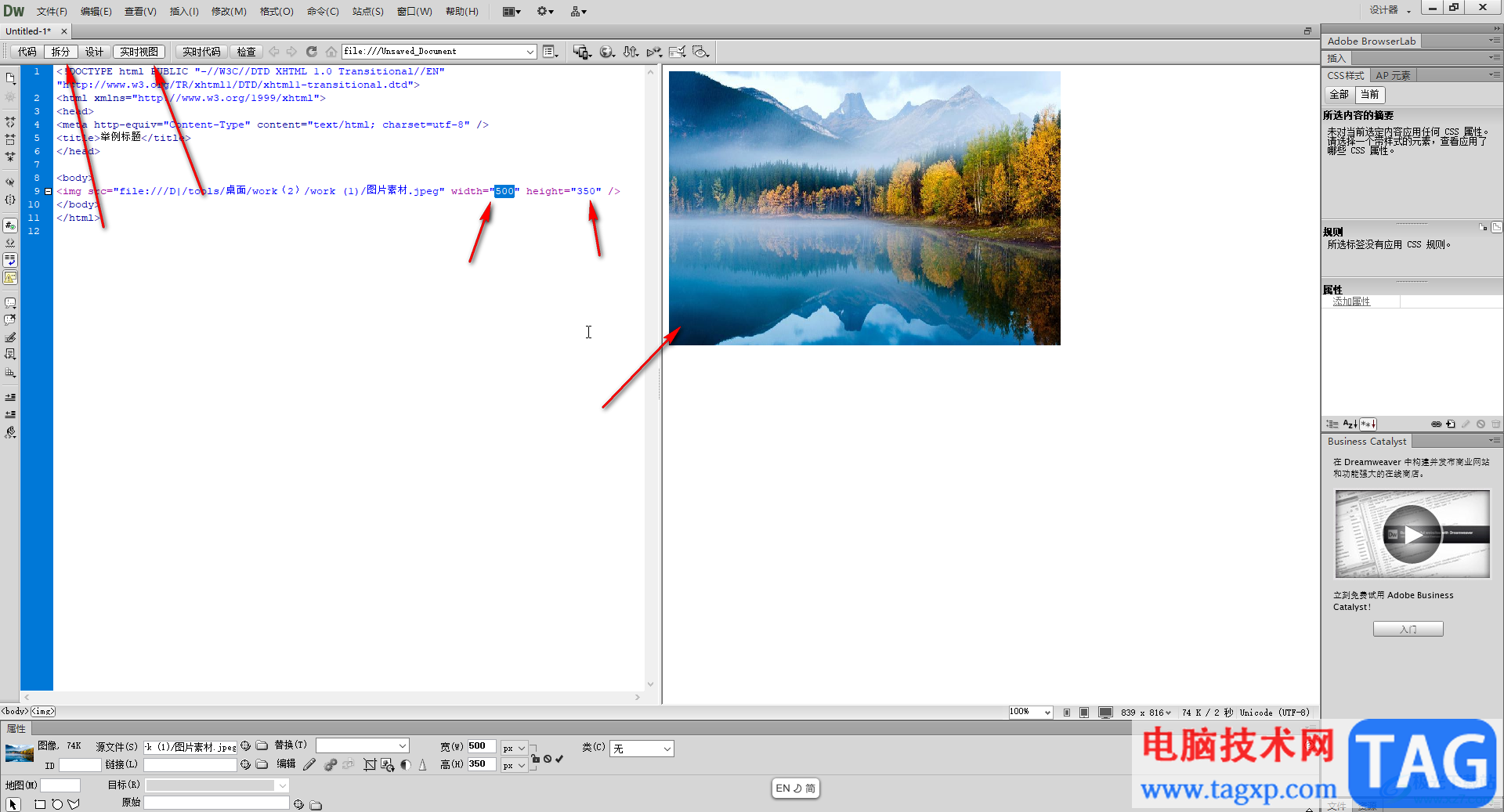
第五步:在界面上方点击切换到“拆分”栏,点击打开“实时预览”,就可以在拆分视图下查看代码的最终效果了,可以根据需样式的调整图片大宽度和高度,进行保存后,按F12键可以在浏览器中预览自己设计的网页。

以上就是Adobe Dreamweaver中插入图片的方法教程的全部内容了。插入图片后,我们还可以适当谁在图片的居中对齐等效果,小伙伴们感兴趣的话都可以去探索一下。