是不是对Mac OS平台上的这些字体看腻了呢?没关系你可以换一个好看的字体。我们这里有40种Mac OS系统字体。还不满意,没事这里还有 来自国外的高大上的免费图标包及图标字体和css文件。
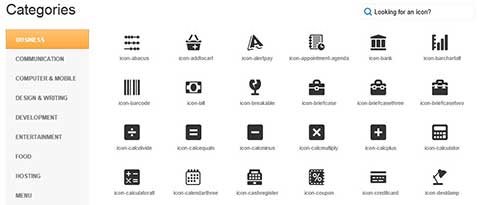
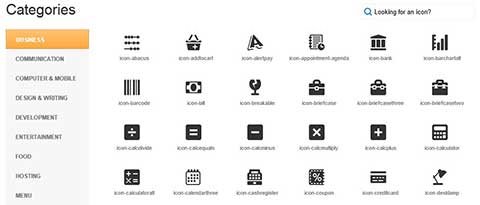
这些资源来自一家名为WebHostingHub Glyphs网站,提供一整套图标下载,涵盖商业、通讯、电脑数码、设计写作、开发等12类。这次WebHostingHub Glyphs所提供的图标包括16*16或32*32像素的图标下载,同时支持下载整套图标的CSS文件,你可以通过CSS直接调用这些图标,这些图标以字体的形式出现,是不是爽歪歪呢。


WebHostingHub Glyphs还支持对这些图标进行自定义,你可以调节这些图标字体的大小、颜色、阴影、模糊度等。这样你调节好了再下载由这些图标组成的图标字体,通过css文件直接调用这些图标字体到你的网站,是不是很爽。
WebHostingHub Glyphs本次提供的免费图标或者叫免费图标自已欣赏:


如果要使用下载回来的图标字体到自己的网站中,应该怎么操作呢?官方也有作简单的介绍:
1. 将WebHostingHub Glyphs图标字体和CSS文件复制到你的服务器上.
2. 在你的网站head增加WebHostingHub Glyphs CSS:
link rel=”stylesheet” href=”css/bootstrap.min.css” link rel=”stylesheet” href=”css/whhg.css”
3. 通过div+css的方式调用你的图标字体,代码如i tag: i class=”icon-filter”