AE如何打造破碎效果?作为一个新手用户,操作起来可能还有点困难,接下来小编就来给大家介绍AE打造破碎效果的操作方法。希望可以帮助到有需要的伙伴们!
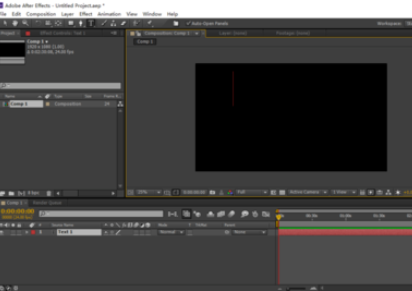
打开AE,新建一个comp,新建快捷键:ctrl+n。

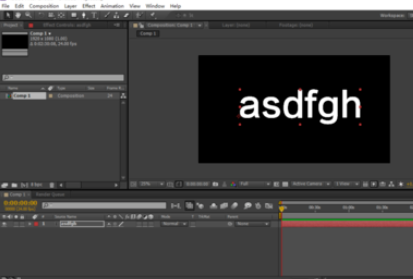
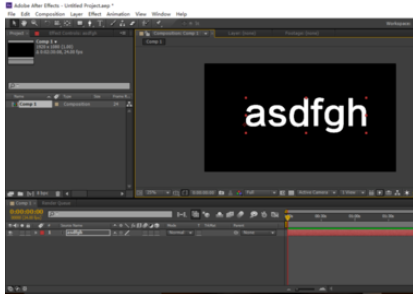
以字体的破碎为例,这样更简单直观。首先需要用字体工具写下几个字,随便写,写完之后把字体拖到中心位置。


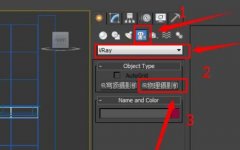
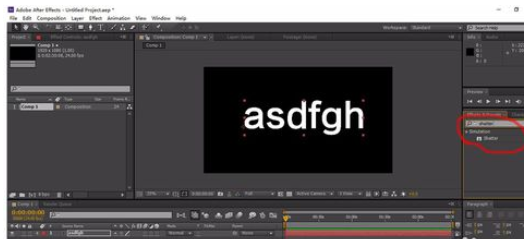
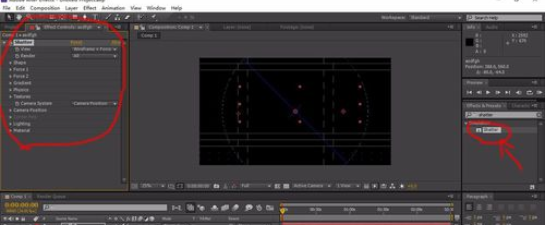
在右边的特效区域输入shatter(破碎的),下面会对应的出现一个shatter

双击下面出现的shatter,对应的左边就会出现shatter特效里面的具体项目。

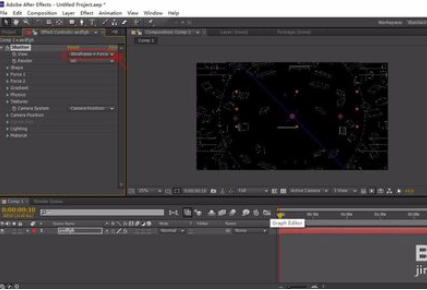
这时基本的破碎效果已经出现了,不过现在它还不是以字的形式出现的,现在我们只需要改变这一个地方,点后面的小三角形,改为第一个rendered,这是表现表达的意思,用我的理解来说就是用字体来表现破碎的意思。



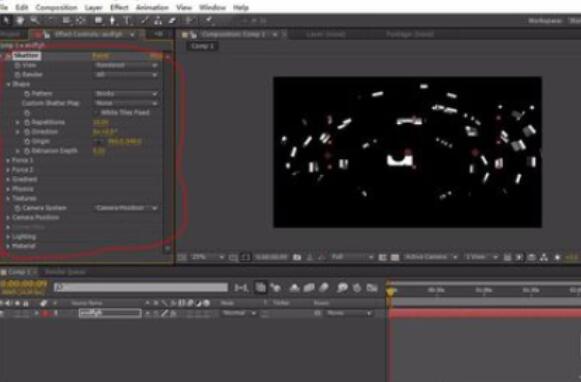
这时基本的破碎效果已做好,点击空格键就能播放。不过现在的破碎效果都是默认的,可以在左边的特效的具体项目里面根据自己的喜好进行修改,所以接下来就是属于你们的时间啦。

还不了解AE打造破碎效果的操作方法的朋友们,不要错过小编带来的这篇文章哦。