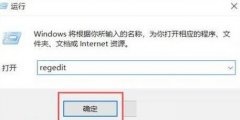
ps上班修图工作者每天都需要用到,亲们想知道ps怎么做科技感的暗光圆形图案吗?下面就是小编整理ps设计科技感ps的操作流程,赶紧来看看吧,希望能帮助到大家哦!
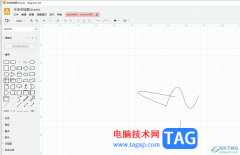
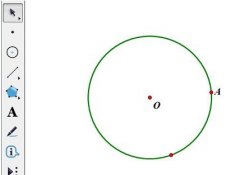
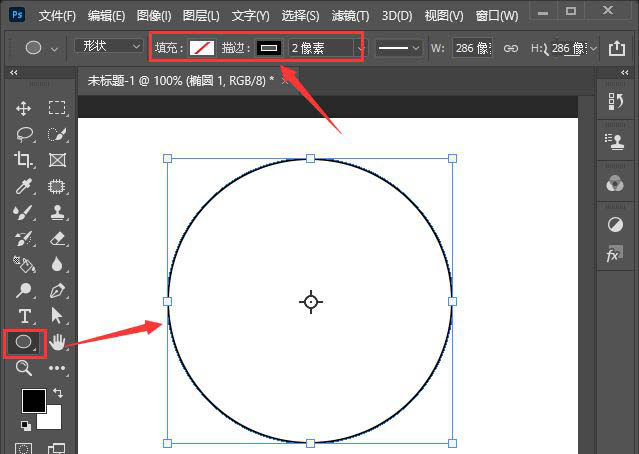
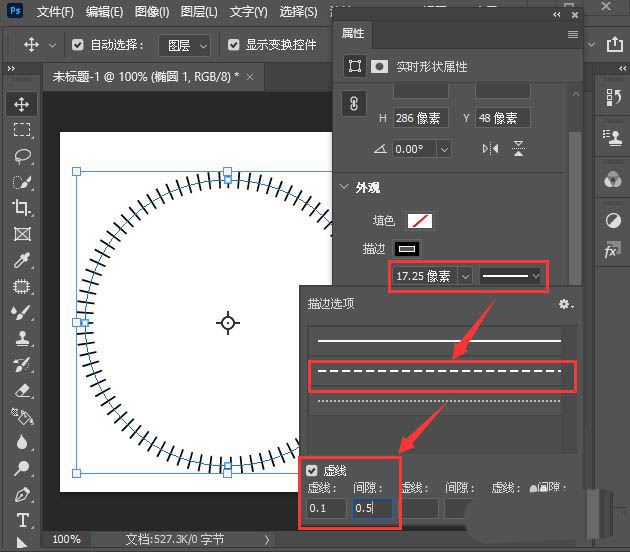
我们用【椭圆工具】画出一个圆形,把填充设置为无,描边默认为黑色,如图所示。

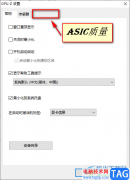
接着,我们在属性的外观里面,把描边设置为【17.25像素】,然后选择第二个虚线样式,把虚线设置为0.1,间隙设置为0.5,如图所示。

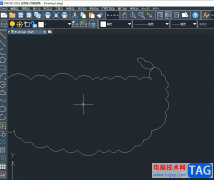
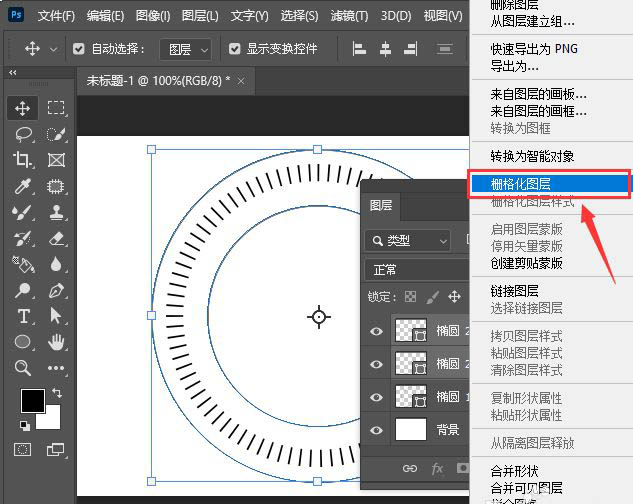
接下来,我们再画出两个一大一小的圆形,然后把两个圆形一起选中,右键选择【栅栏化图层】,如图所示。

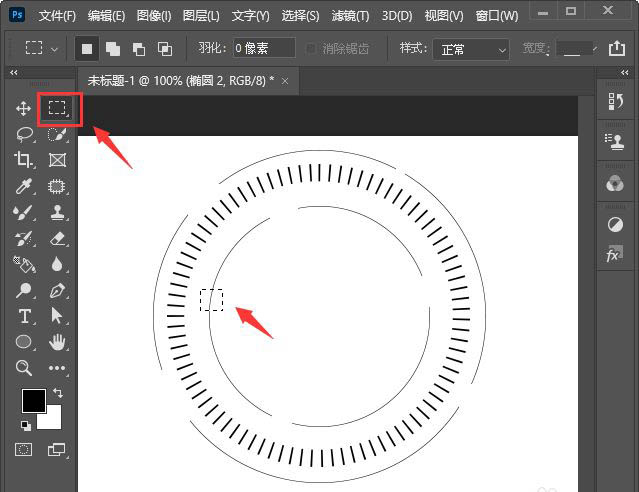
圆形栅栏化图层之后,我们用【矩形选框工具】框选中一小部分,然后按下【DELETE】键进行删除,如图所示。

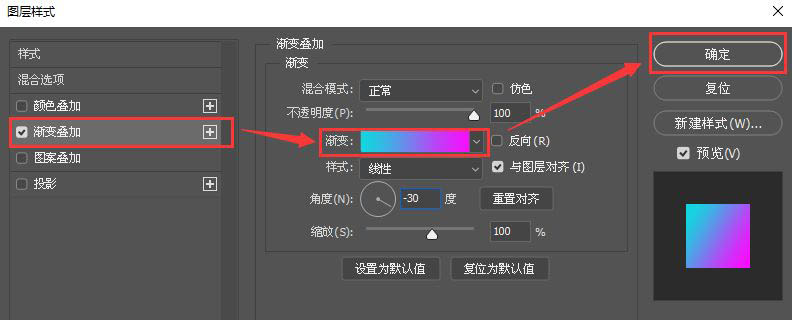
我们把三个圆形一起选中,添加渐变叠加样式,设置自己喜欢的颜色,点击【确定】即可。

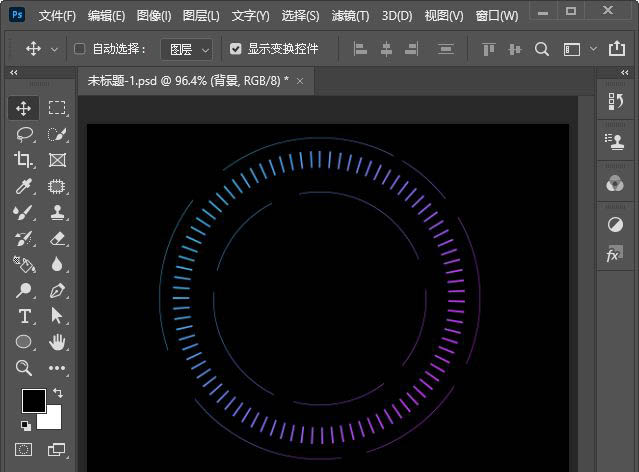
最后,我们给背景图层填充为黑色,科技感的圆形效果就做好了。

以上就是科技感ps图案设计方法,希望大家喜欢哦。