小伙伴们你们知道AI如何建模三维立体的3d模型呢?今天小编很乐意与大家分享AI3D绕转图形效果的方法,感兴趣的可以来了解了解哦。
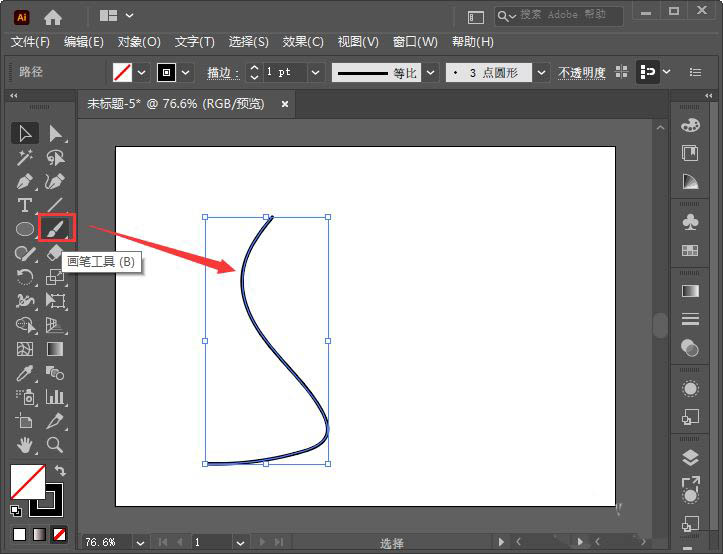
我们用【画笔工具】画出一条自己喜欢的路径,如图所示。

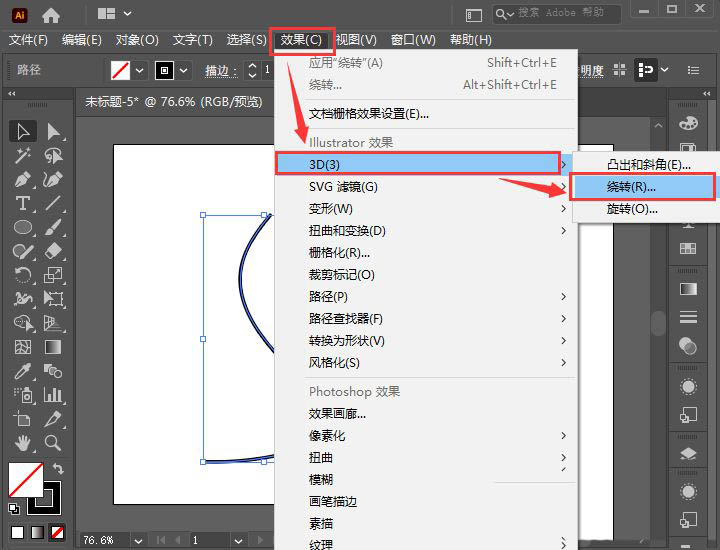
接着,我们选中路径,在【效果】-【3D】中选择【绕转】,如图所示。

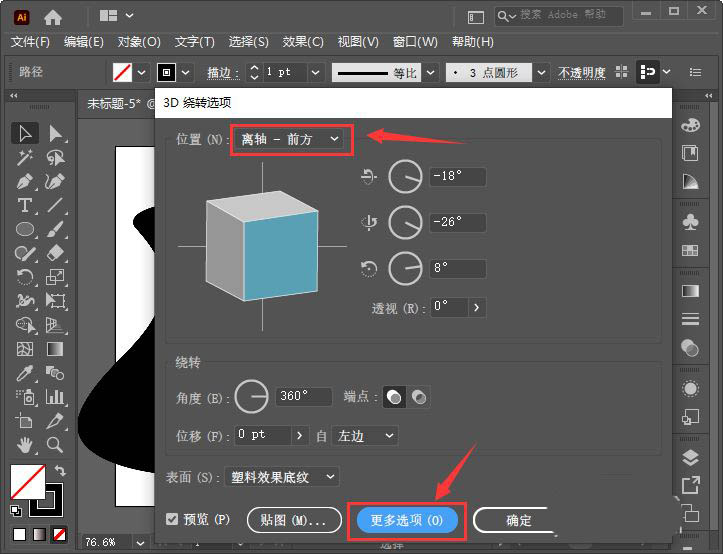
我们在3D绕转选项中选择【离轴-前方】,然后点击【更多选项】,如图所示。

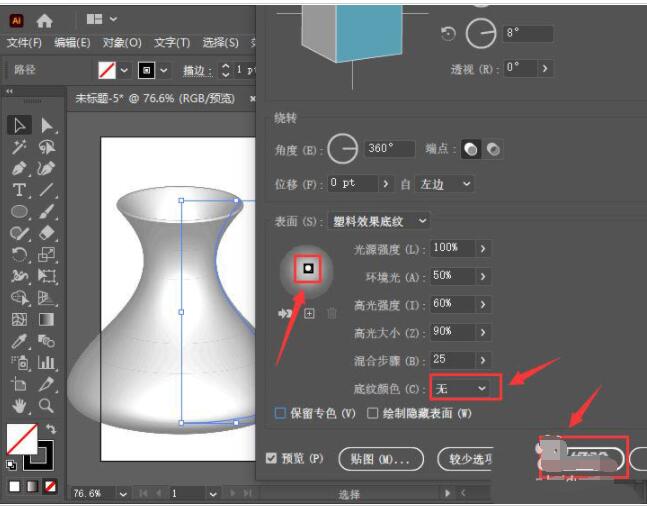
接下来,我们可根据自己的需要调整光源位置,把底纹颜色设置为无,点击【确定】,如图所示。

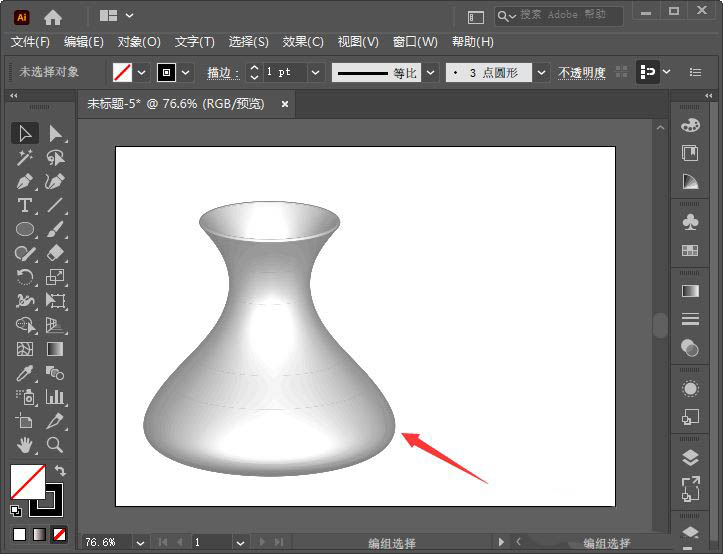
我们现在看到路径已经变成3D绕转图形的效果了,如图所示。

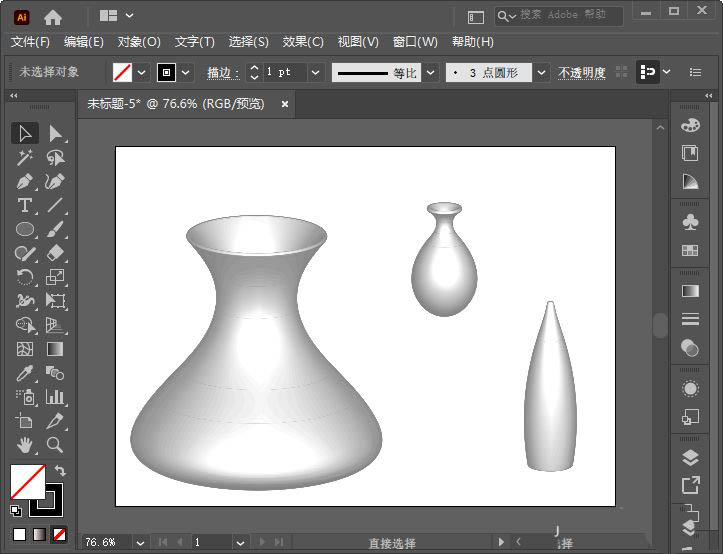
最后,我们继续用画笔工具画出2条不同的路径,这样就得到2个不同效果的3D绕转图形了。

以上就是AI3D绕转图形效果的实现方法,希望大家喜欢哦。