PS如何设计GO立体图标呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下PS制作立体UI图标教程步骤吧,需要的朋友可以参考下哦。
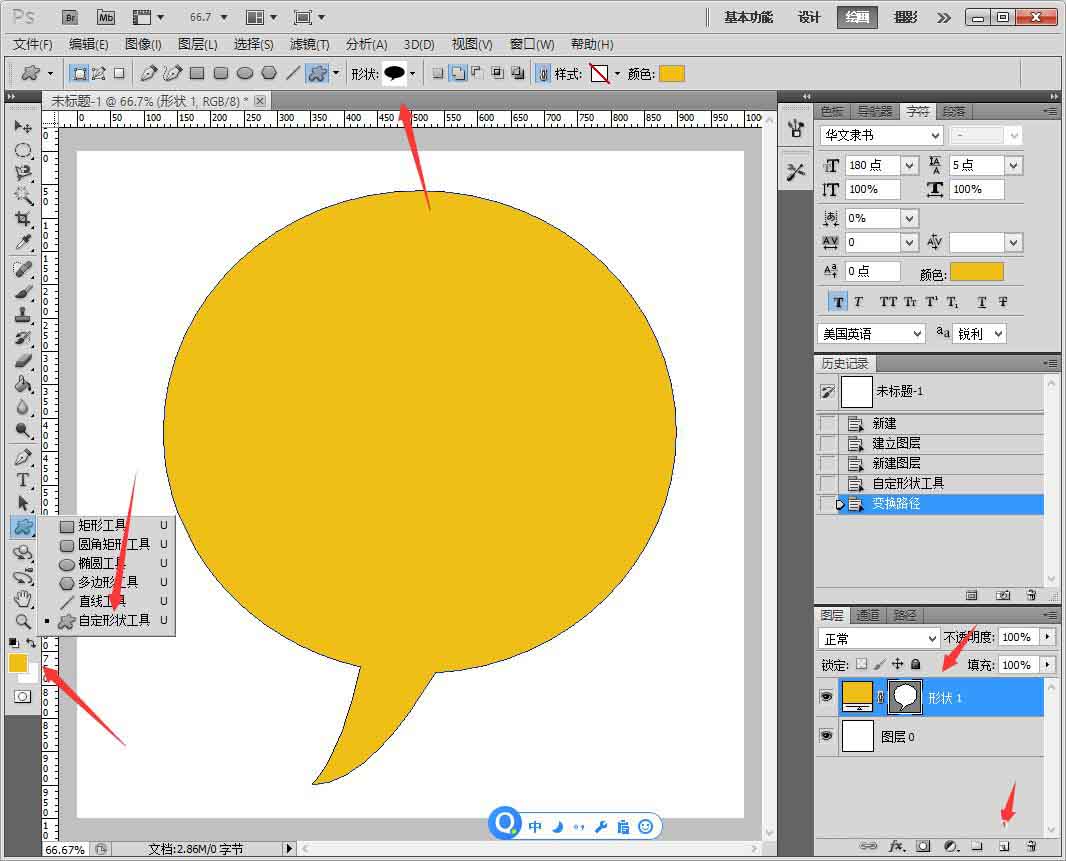
1、新建PS画布,点击【自定形状工具】,新建画布画出一个聊天图框。

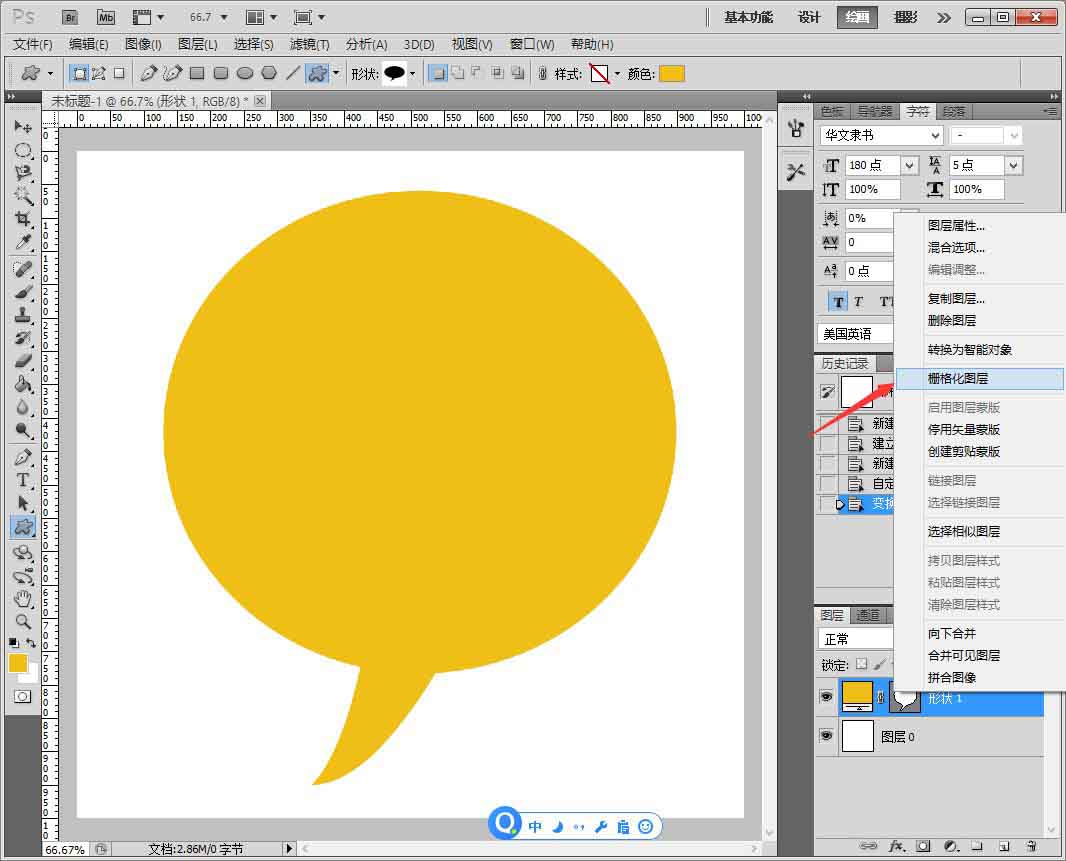
2、选中图层,鼠标右键【格栅化图层】。

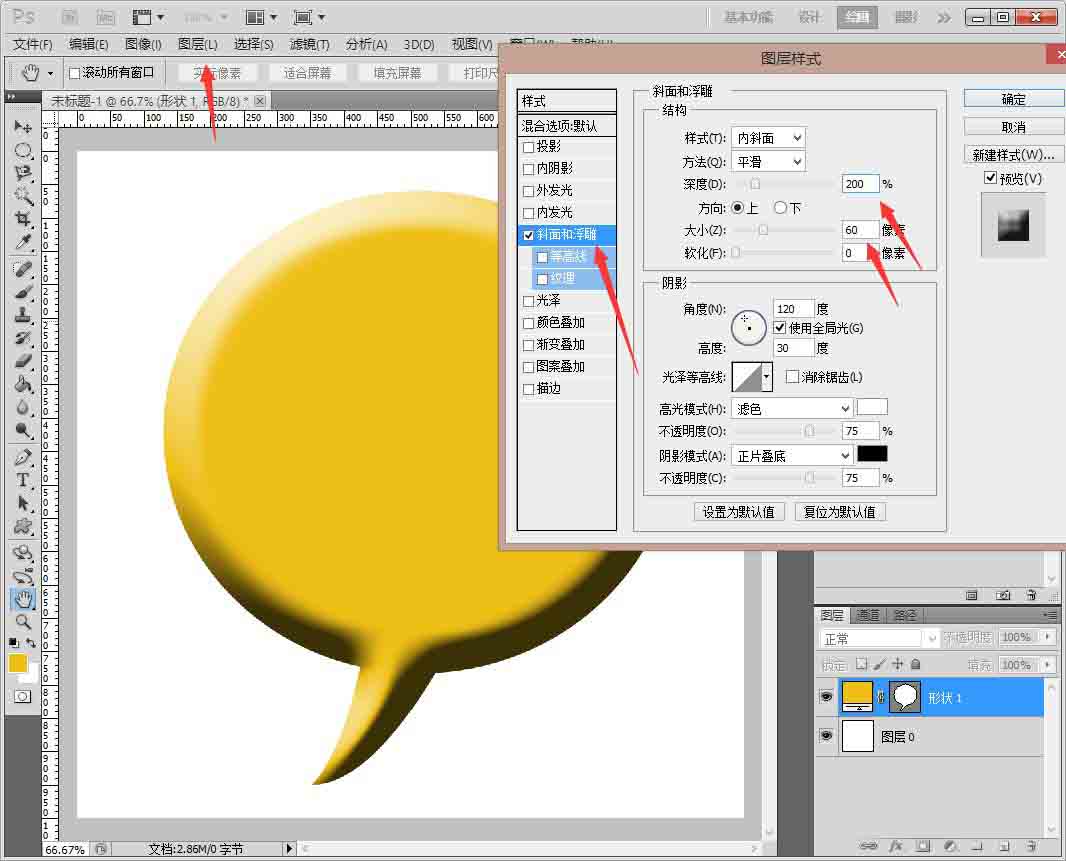
3、点击【图层】【图层样式】【浮雕】【黑色】【60像素】。

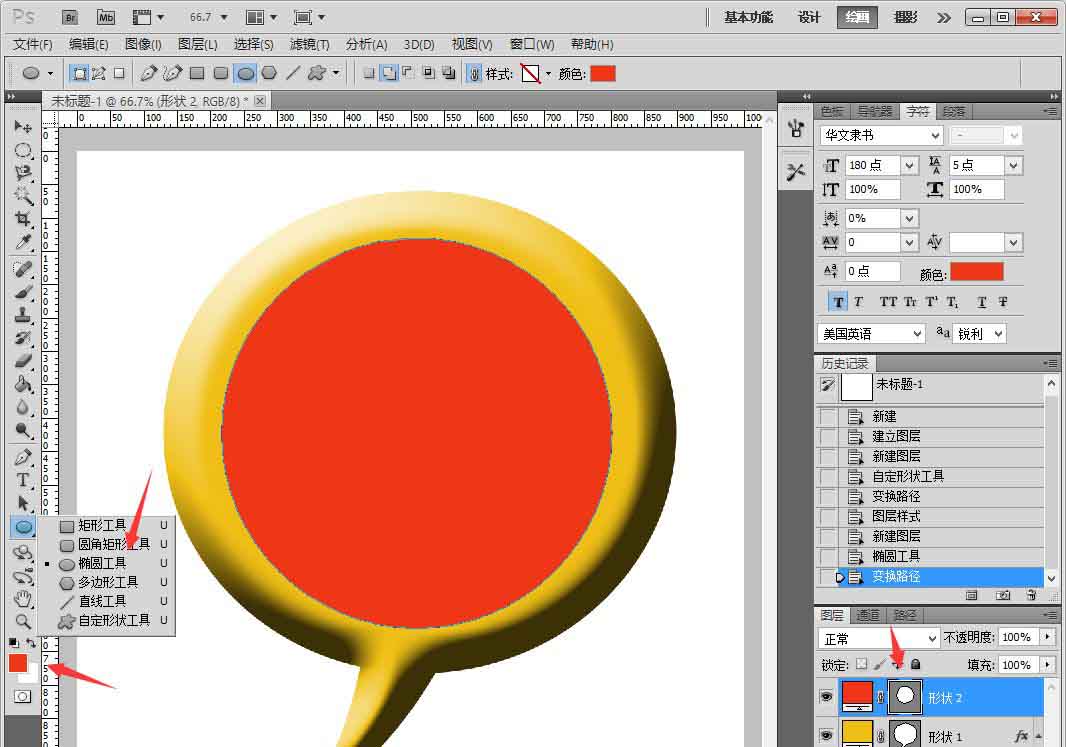
4、点击【椭圆】,画出椭圆填充红色。

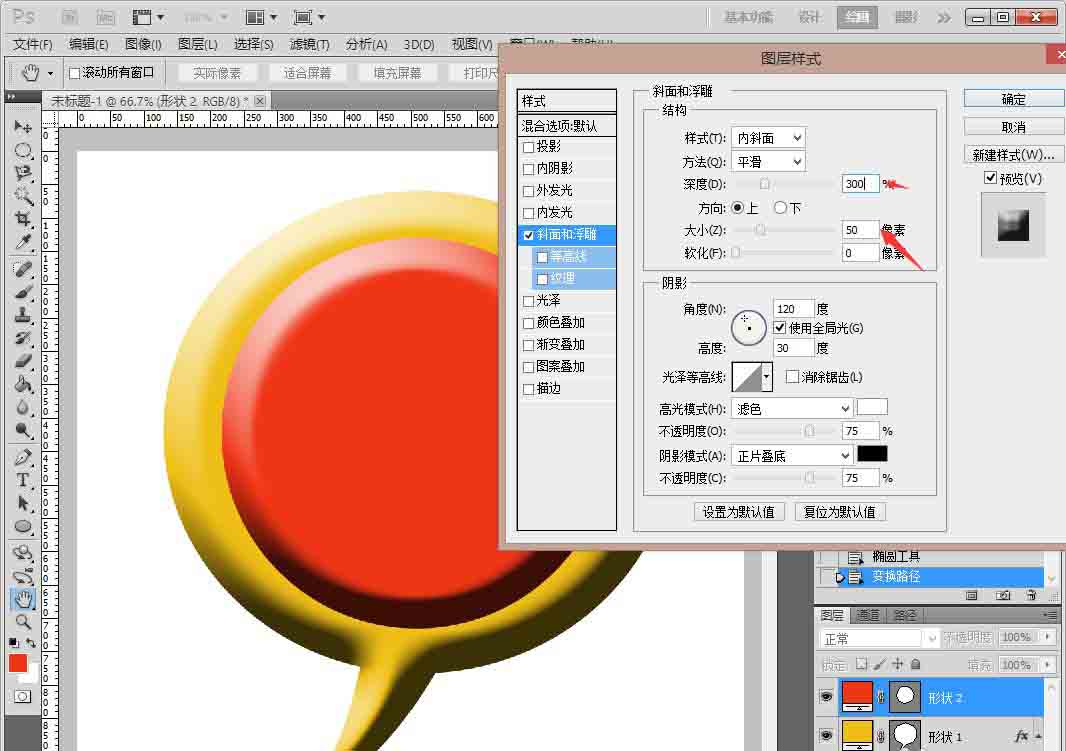
5、点击【图层】【图层样式】【浮雕】【黑色】【50像素】。

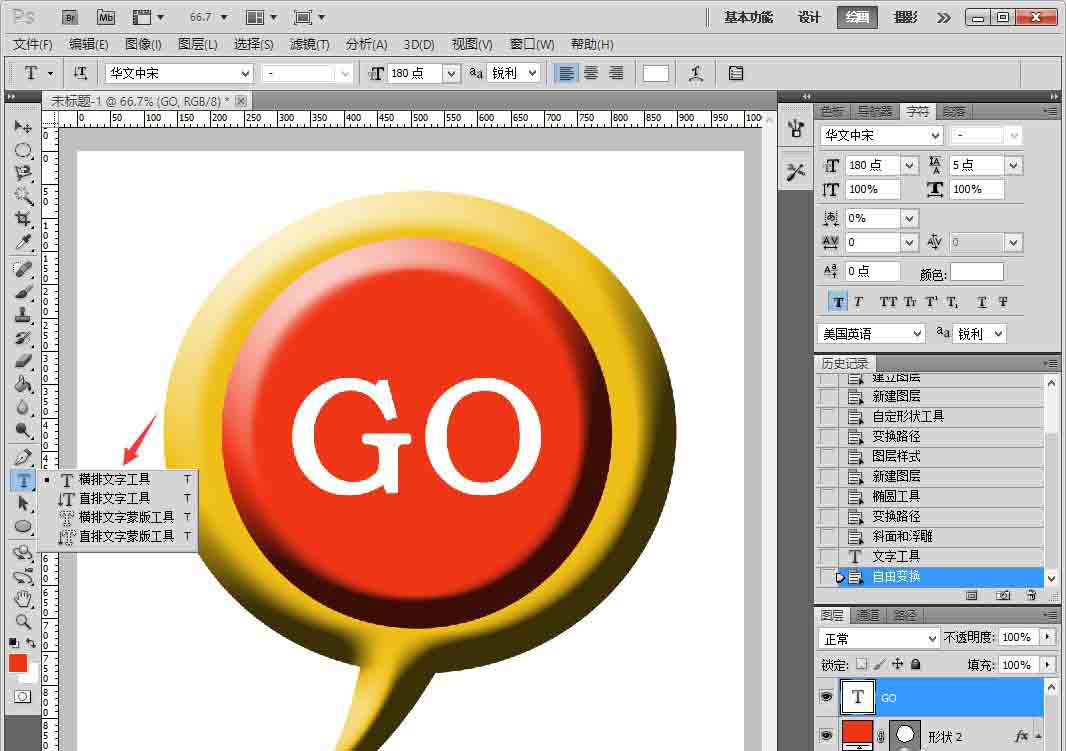
6、点击【横排文字工具】,设置成白色英文。

7、最后另存为Jpeg格式。

以上便是小编为大家分享的PS制作立体UI图标教程的全部内容,希望能够帮到你哦!