使用authorware图片怎么制作玻璃状展示特效呢?想必有的网友还不太了解的,为此,今日小编带来的这篇文章就为大伙分享了authorware图片制作玻璃状展示特效教程,一起来看看吧。
打开Authorware 7.0,进入软件的主界面;

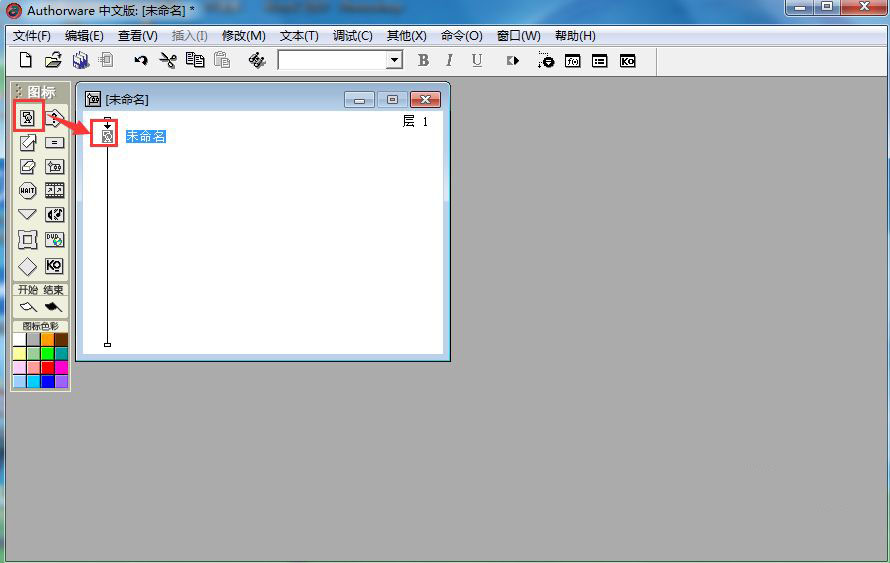
选中显示图标,将它拉到流程线上;

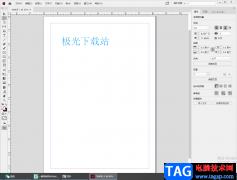
双击显示图标,打开演示窗口;

在工具栏中点击导入按钮;

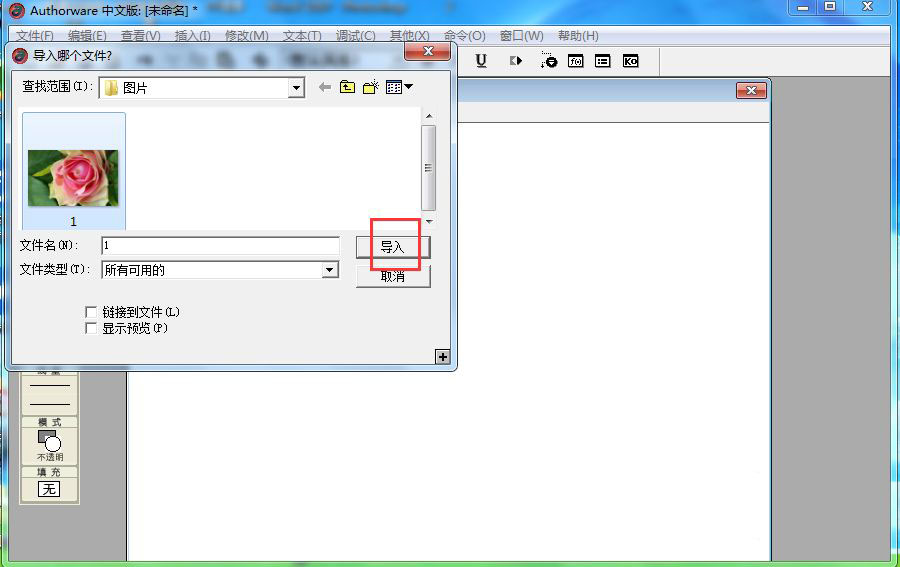
选中要导入的图片后按导入;

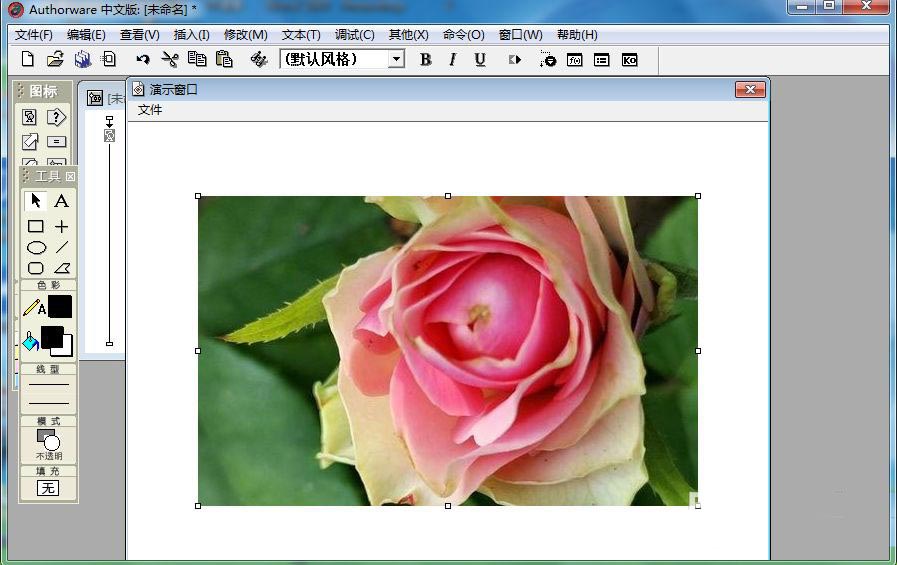
将图片添加到Authorware中;

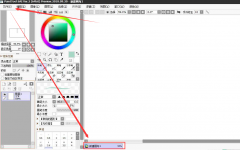
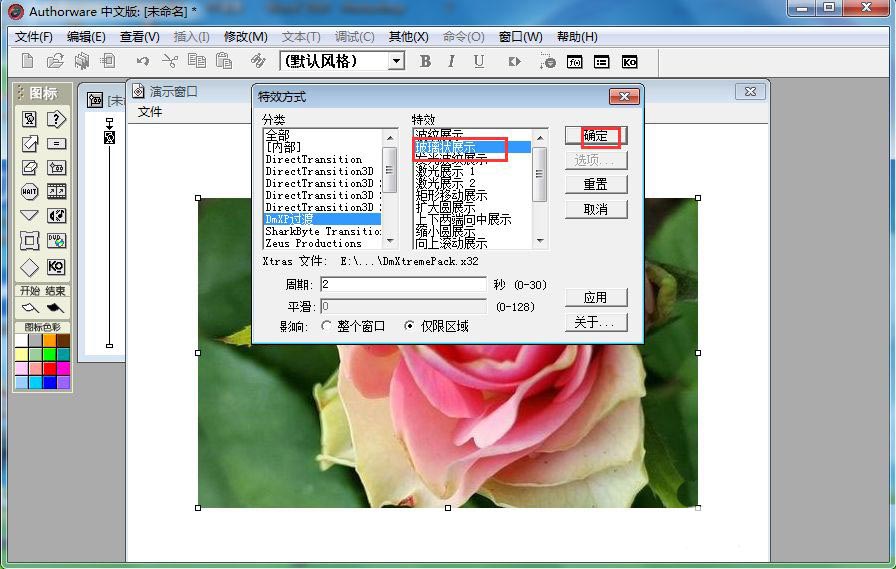
按ctrl+T,打开特效方式,选择需要的像素展示,按确定;

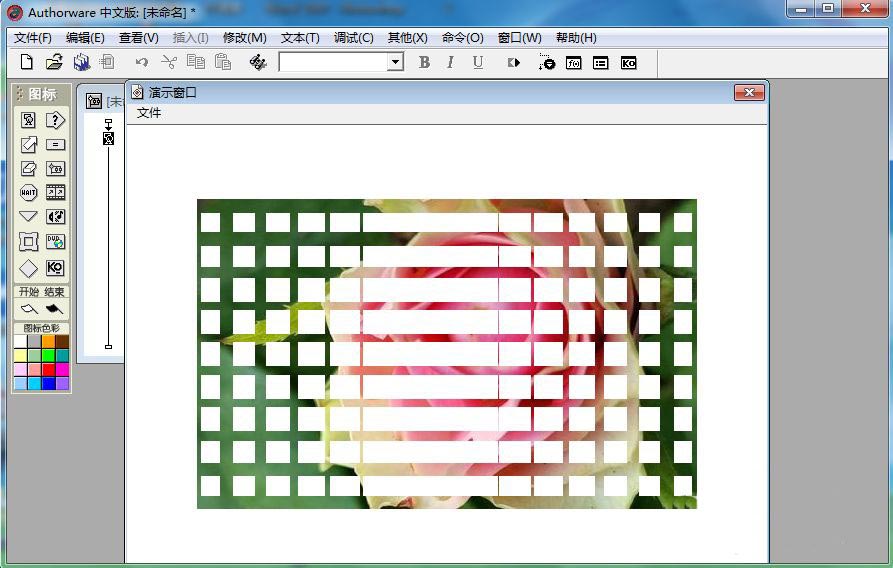
我们就在AW中给图片添加上了像素展示特效。

以上就是AW图片添加玻璃状展示特效的技巧,希望大家喜欢哦。