ps如何制作立体字渐变影子呢?本章节就主要介绍了ps立体文字的设计方法图文步骤,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
ps如何制作立体字渐变影子-ps立体文字的设计方法
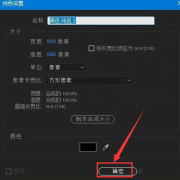
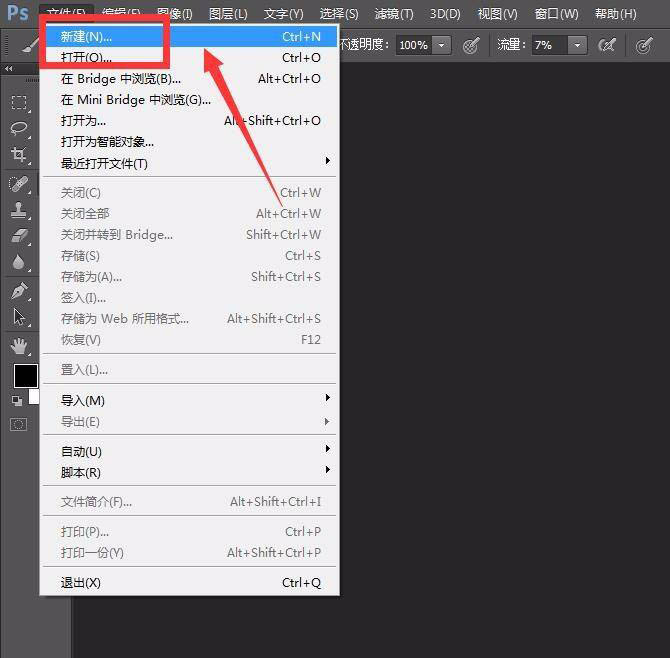
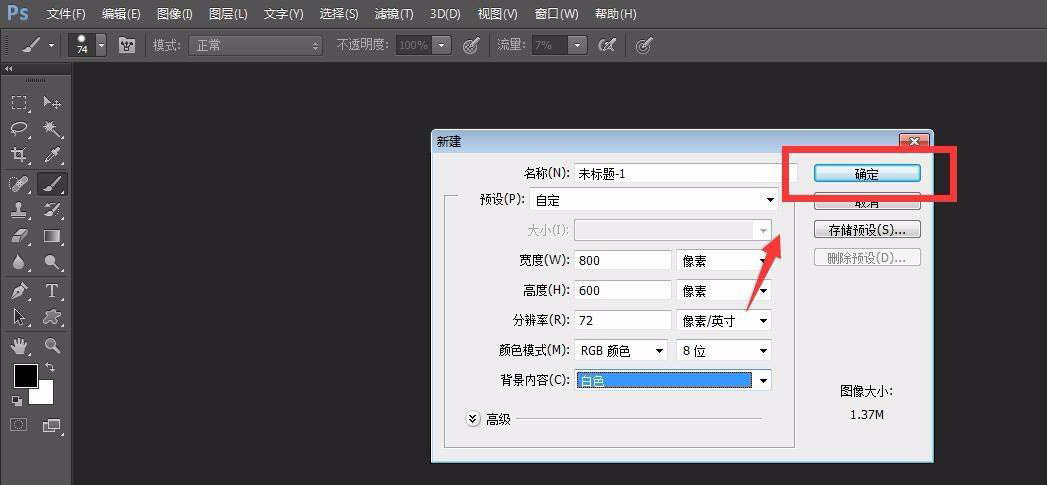
首先,我们打开photoshop,点击左上角【文件】——【新建】,创建空白画布。


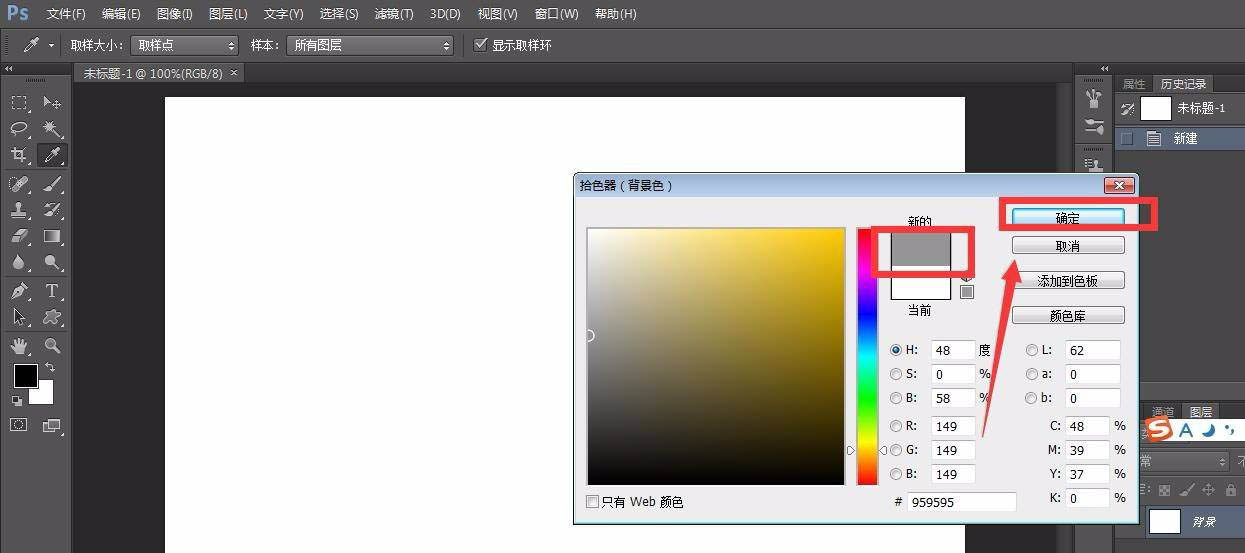
我们点击左侧工具栏的背景色,设置背景色为灰色,按快捷键ctrl键和delete键填充背景图层。

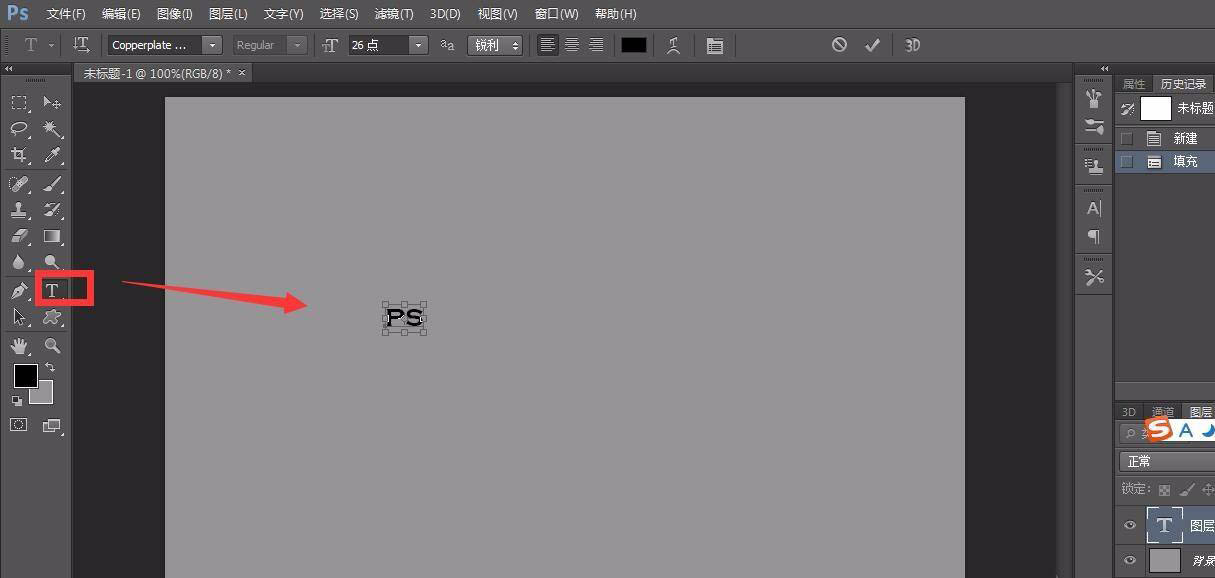
下面,我们选中左侧工具栏的文字工具,输入演示文字。并调整文字字体,大小,颜色等。


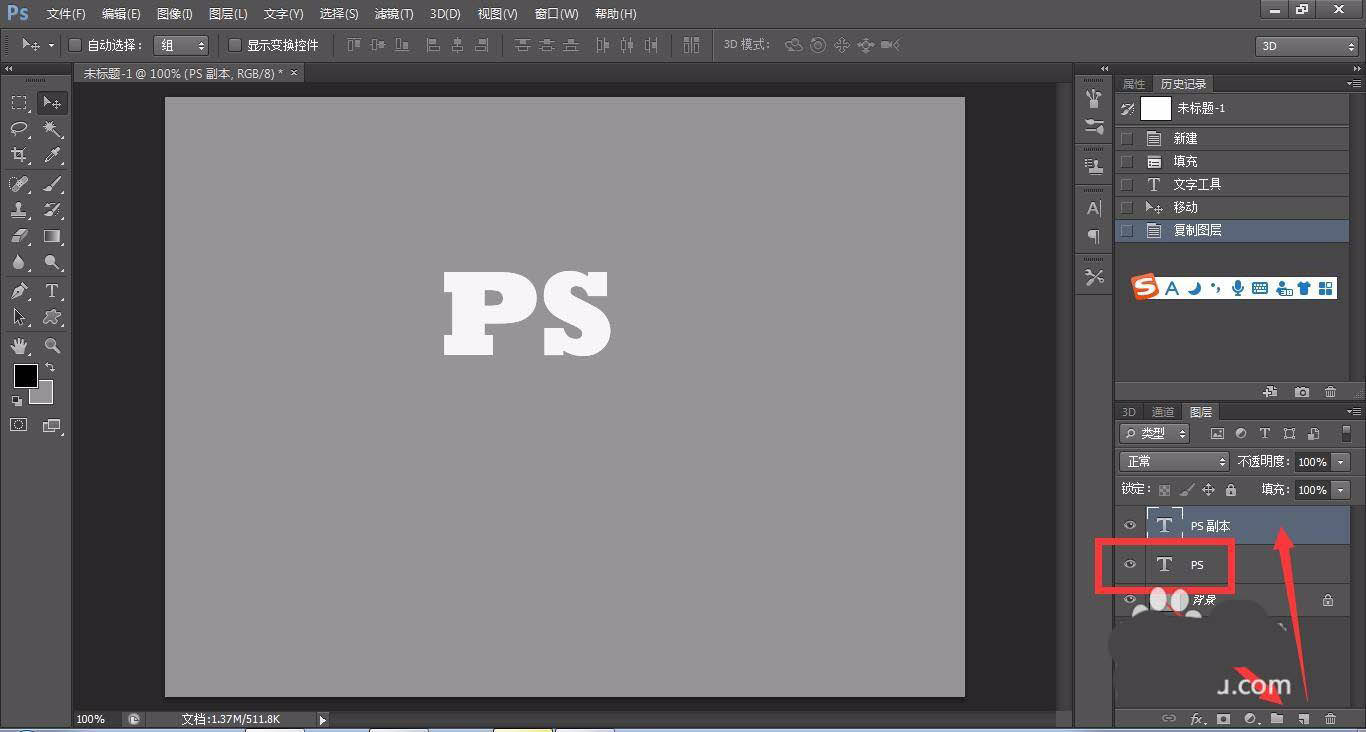
我们选中图层面板的文字图层,将它拖动到面板右下方的新建图层图标上,即可复制一个文字图层。

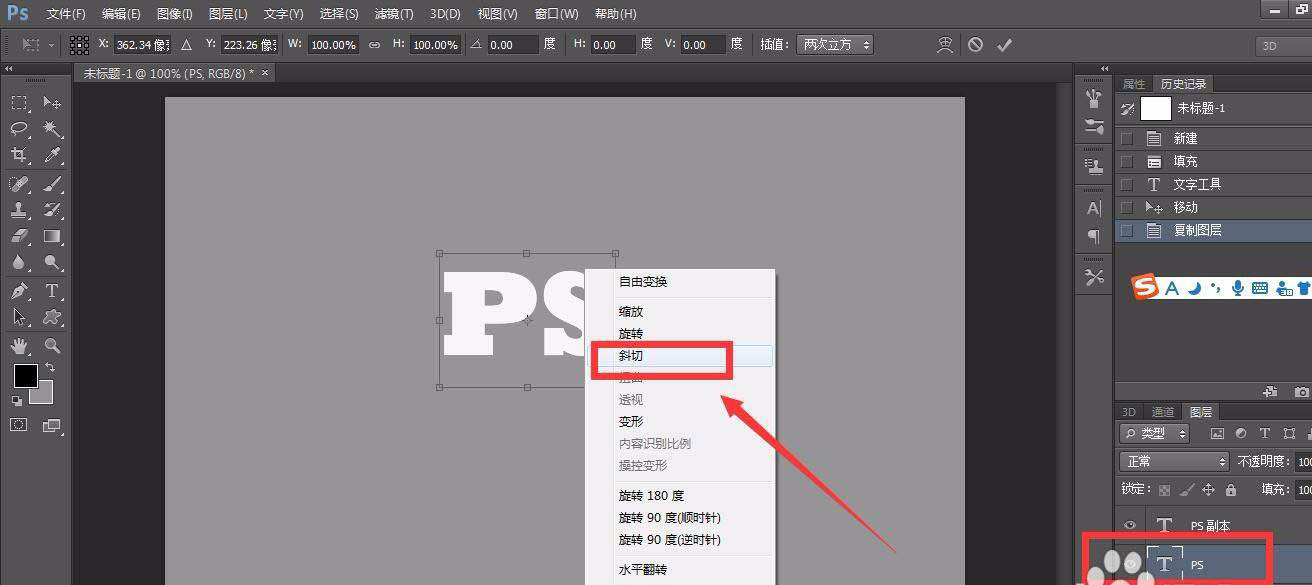
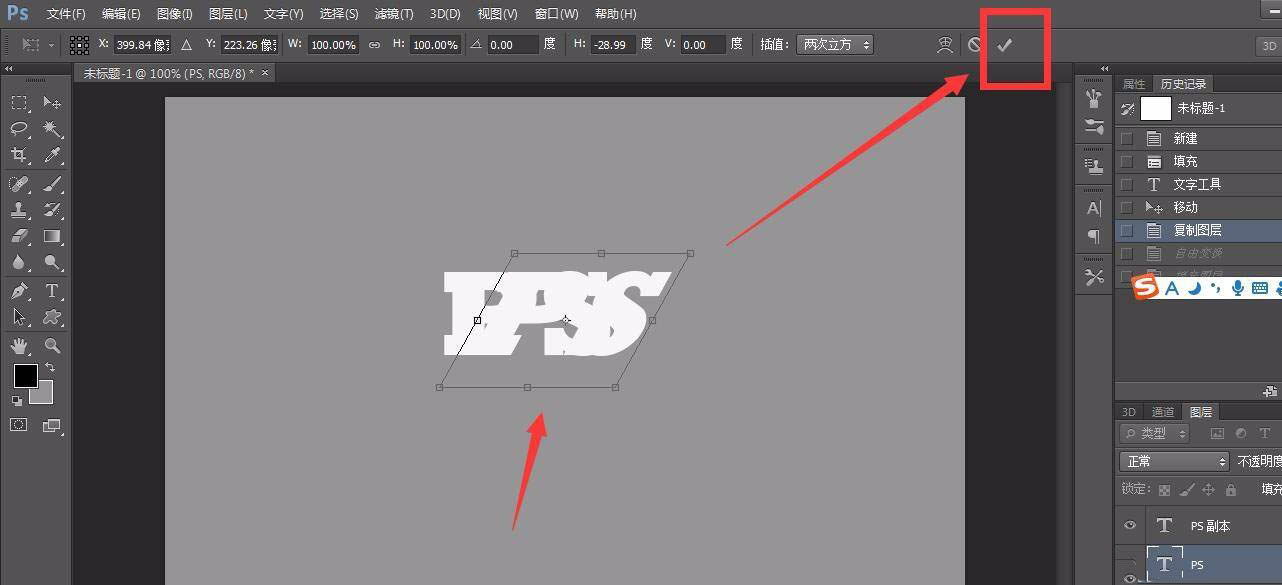
我们选中原文字图层,按快捷键ctrl+t键,自由变换文字,我们在文字上右击,选择【斜切】,将文字斜斜地拉动一下,如下图所示。


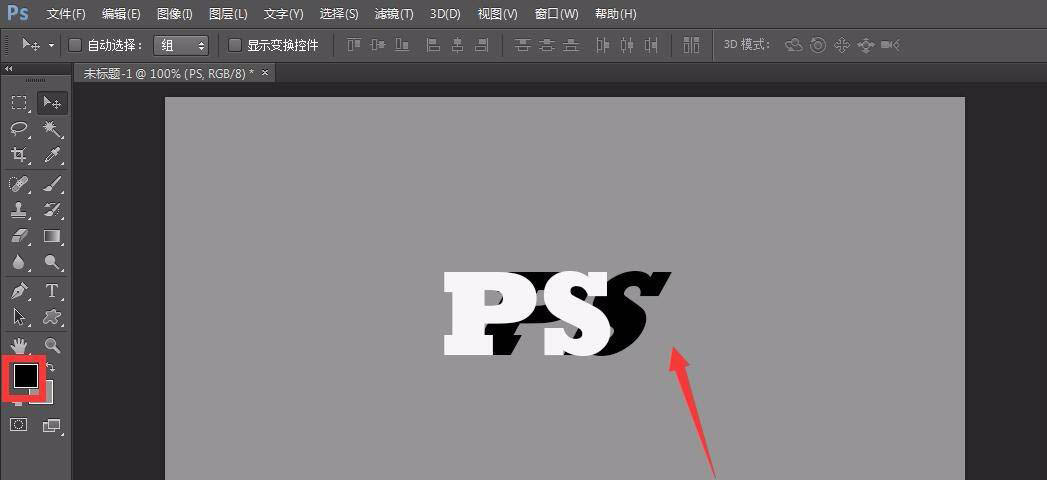
将斜切过的文字图层填充成黑色,如下图所示,是不是很像文字的阴影部分了。

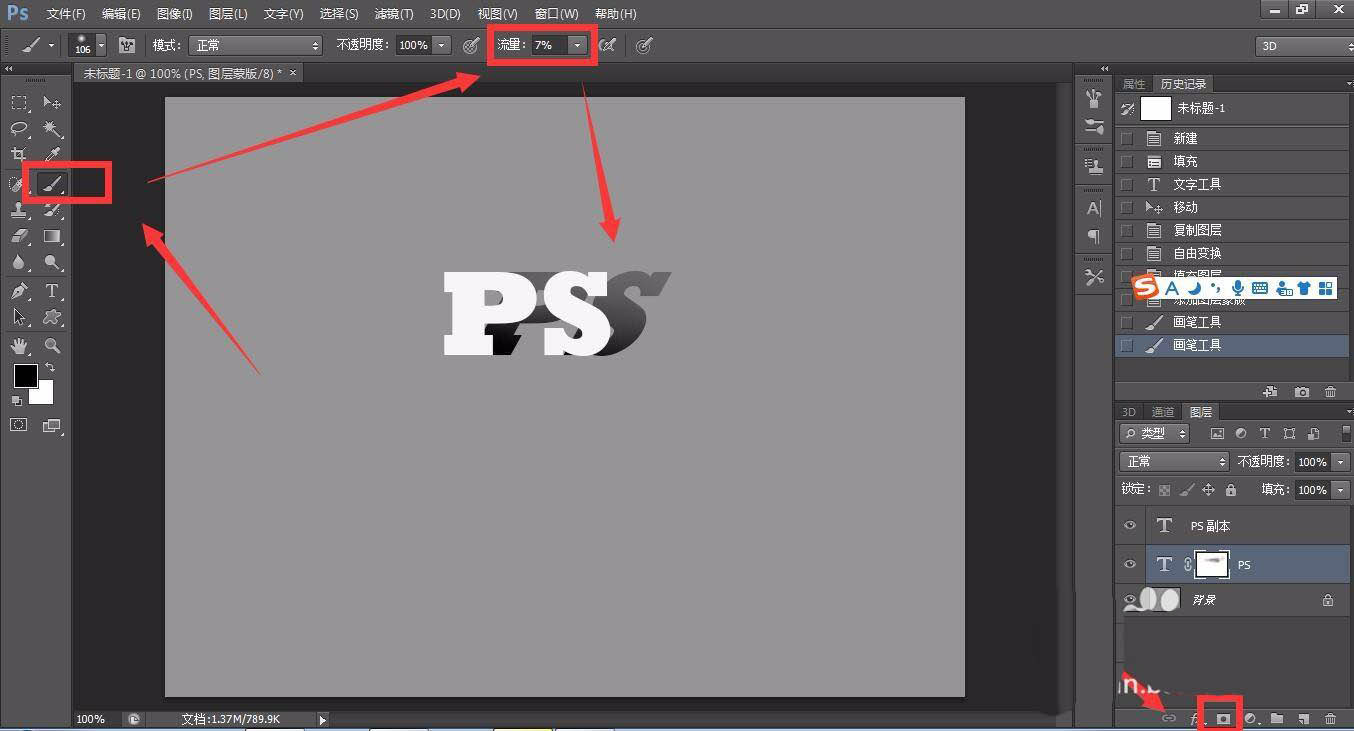
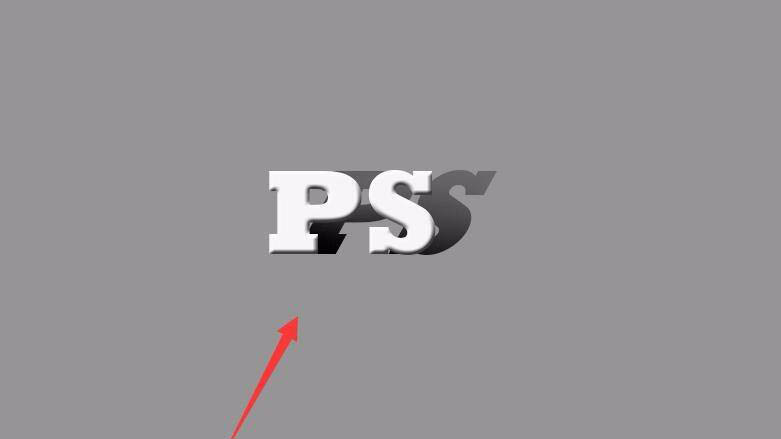
我们点击图层面板的添加蒙版按钮,给斜切的文字图层添加蒙版,并用黑色画笔在文字上涂抹,使得阴影效果更佳逼真。

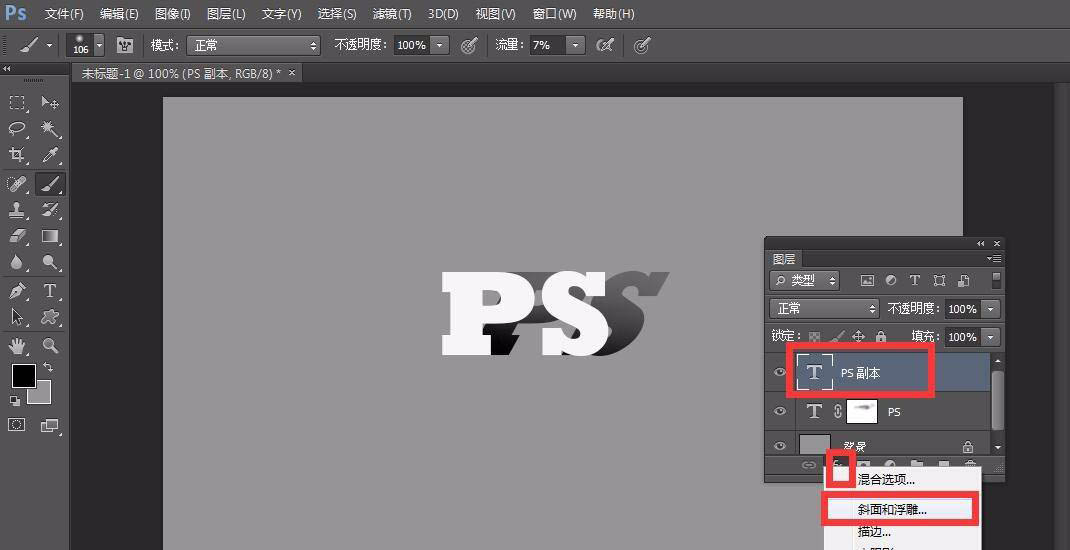
最后,我们选中复制的文字图层,点击图层面板下方的fx选项,给图层添加一点斜面和浮雕效果,如下图所示,photoshop制作立体文字操作完成。


以上就是ps立体文字的设计方法,希望大家喜欢哦。